この記事では、WordPressでソースコードを表示したい人のためにオススメのプラグインをご紹介します。
「自分の書いたソースコードを公開するブログ(テックブログ)を始めたい」
「面倒な設定はしたくない」
そんな方に読んでもらいたい記事です。
[toc]
他のプラグインは設定が大変だった
私は以前にWordPressでソースコードを表示させようとして以下の2つを使ったことがあります。
「Google Code Prettify」
「Simplicity2のhighlight.js」
まず、「Google Code Prettify」ですが、WordPressで使おうとすると設定が大変です。
ググると、結構記事は出てくるのですがとても設定が簡単だとは思いません。
JavaScriptやPHP、CSSを編集する必要があります。玄人向けですね。
「Simplicity2のhighlight.js」は3ヶ月ほど使ってましたが、部分的に文字が太くなるのが嫌でした。
あと両方とも、ソースコードを<pre>や<code>のタグの中に書かないといけません。
ビジュアルからテキストに切り替えて、AddQuickTagを使って挿入してっていうのが面倒でした。
Crayon Syntax Highlighter

私のオススメはCrayon Syntax Highlighterです。
使い方が簡単、表示が綺麗で見やすいのでとても気に入っています。
私のブログではPythonのコードを公開することが多いのですが、以下のように表示されます。
import os path = "/Users/nokkun/pics.jpg" no_ext = os.path.splitext(path)[0] print(no_ext) ext = os.path.splitext(path)[1] print(ext)
シンプルで見やすいですよね。
私は色んなプラグインを試したことがありますがこれがベストです。
Crayon Syntax Highlighterの良さは見た目だけじゃないんです。
使い方も簡単です。
Crayon Syntax Highlighterの使い方
インストールは、WordPressメニューの「プラグイン」「新規追加」で追加してください。
プラグインを有効化すると、記事を書くときに以下のようなアイコンが追加されます。

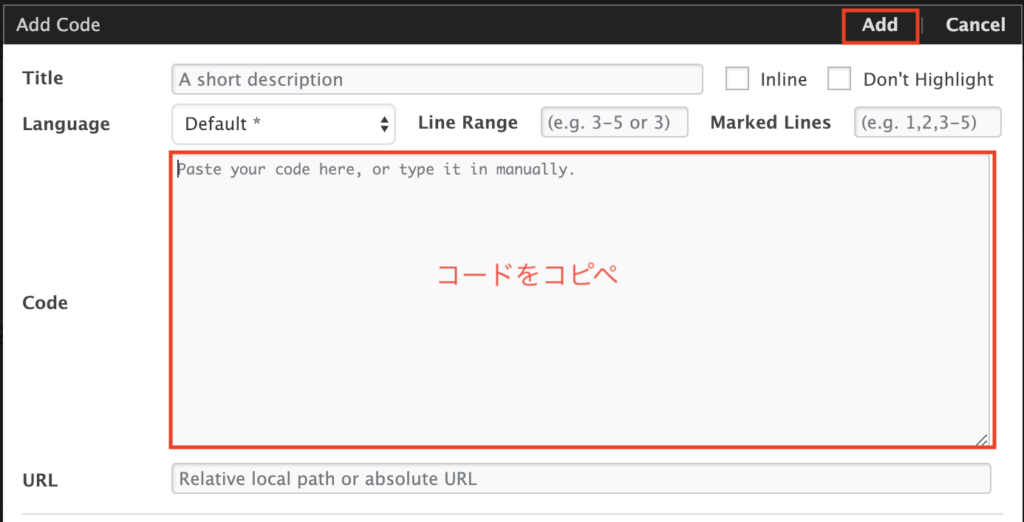
アイコンを押すと以下の画面が表示されます。

Codeにコードをコピペして、「Add」を押す。
これで完了です。
エディターを「ビジュアル」から「テキスト」に切り替えなくて良いのでとても便利です。
皆さんもこのプラグインを使って、綺麗にソースコードを表示してみては如何でしょうか。
以上です。お疲れ様でした。