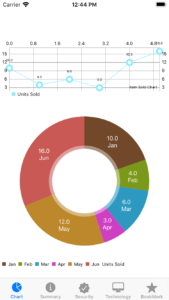
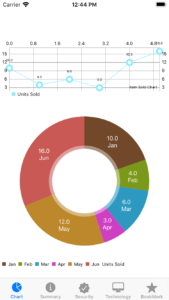
iPhoneアプリでグラフを表示してみた。
以下のようなグラフが作成できたのでやり方をご紹介したいと思います。
 [toc]
[toc]
cocoapodsをインストールする
ChartsをインストールするにはCocoaPodsを使う。
CocoaPodsとは?
iOS/Mac向けのアプリを作成する際のライブラリ管理をしてくれるもの。
これがないと自分でGitHubとかからライブラリ取ってきて、プロジェクトに手動で追加して…と大変みたい。
それを簡単に管理できるようにしてくれるんだって。
まずはこのツールをMacにインストールするところから始める。
私のMac(Catalina)ではRubyのgem(Ruby に特化した apt-get と同じようなパッケージングシステム)がデフォルトで使えた。
gemを使ってcocoapodsをインストールする。
$ sudo gem install cocoapods
XcodeプロジェクトにChartsをインストールする
次にXcodeのプロジェクトのルートディレクトリ(xcodeprojがある場所)へ移動する。
Mac-mini:SecurityNews $ ls NewsReader NewsReader.xcodeproj
cocoapodsの設定ファイルPodfileを作る。
Mac-mini:SecurityNews $ pod init Mac-mini:SecurityNews $ ls NewsReader NewsReader.xcodeproj Podfile
作成されたPodFileは以下の通り。
# Uncomment the next line to define a global platform for your project platform :ios, '9.0' target 'NewsReader' do # Comment the next line if you don't want to use dynamic frameworks use_frameworks! # Pods for NewsReader end
上記のファイルを以下のように編集する。
# Uncomment the next line to define a global platform for your project platform :ios, '13.0' target 'NewsReader' do # Comment the next line if you don't want to use dynamic frameworks use_frameworks! # Pods for NewsReader pod 'Charts' end
Chartsをインストールするようにして、iosのバージョンも修正した。
次にChartsをインストールする。
$ pod install : [!] Please close any current Xcode sessions and use `NewsReader.xcworkspace` for this project from now on. Pod installation complete! There is 1 dependency from the Podfile and 1 total pod installed.
上記の説明の通り、Xcodeでプロジェクト(.xcodeproj)を開いている場合には一回閉じる。
同じディレクトリに.xcworkspaceが作成されているのでそれを開く。

上記のようにPodsが追加されていれば完了だ。
StoryBoardの設定
次にグラフを表示するためのビュー(View)を追加する。

適当なサイズのViewを追加したら、Custom Classで、LineChartViewを指定する。
円グラフを表示する場合には、PieChartViewになる。
折れ線グラフ(LineChartView)、円グラフ(PieChartView)をプロパティとしてコードに接続した。
データを作成する
LineChartViewとPieChartViewに作成したデータや色をセットする。
import UIKit
import Charts
class ChartVC: UIViewController {
@IBOutlet weak var linechart: LineChartView!
@IBOutlet weak var piecht: PieChartView!
let months = ["Jan", "Feb", "Mar", "Apr", "May", "Jun"]
let unitsSold = [10.0, 4.0, 6.0, 3.0, 12.0, 16.0]
override func viewDidLoad() {
super.viewDidLoad()
setLineGraph()
setPieCht()
}
func setLineGraph(){
var entry = [ChartDataEntry]()
for (i,d) in unitsSold.enumerated(){
entry.append(ChartDataEntry(x: Double(i),y: d))
}
let dataset = LineChartDataSet(entries: entry,label: "Units Sold")
linechart.data = LineChartData(dataSet: dataset)
linechart.chartDescription?.text = "Item Sold Chart"
}
func setPieCht(){
var dataEntries: [ChartDataEntry] = []
for i in 0..<months.count {
dataEntries.append( PieChartDataEntry(value: unitsSold[i], label: months[i], data: unitsSold[i]))
}
let pieChartDataSet = PieChartDataSet(entries: dataEntries, label: "Units Sold")
piecht.data = PieChartData(dataSet: pieChartDataSet)
var colors: [UIColor] = []
for _ in 0..<months.count {
let red = Double(arc4random_uniform(256))
let green = Double(arc4random_uniform(256))
let blue = Double(arc4random_uniform(256))
let color = UIColor(red: CGFloat(red/255), green: CGFloat(green/255), blue: CGFloat(blue/255), alpha: 1)
colors.append(color)
}
pieChartDataSet.colors = colors
}
}

こんな感じ。
以上。