この記事では、Djangoで作成したレコードを更新するアプリを作ってみます。
[toc]
概要
今回の記事では、Pythonのdjangoというフレームワークを使ってデータベースを操作するwebアプリを作ります。
使っているバージョンは以下の通りです。
- Python 3.6
- django 2.1
データベースにはCRUDという概念があります。
Create(作成)、Read(読み出し)、Update(更新)、Delete(削除)です。
ReadはUpdateしたりDeleteする時に使うものなので、ユーザから見るとCreate:作成、Update:更新、Delete:削除の3つの操作となります。
Createについては、前回の記事で載せていますので今回はUpdate:更新をしてみましょう。
前回の記事:https://ymgsapo.com/create-record/
indexページの編集
今回の記事で登場するページはレコードを表示するindexページと、レコードを編集するeditページです。
まず初めにindexページを編集してeditページへのリンクを作成します。
index.html
<body>
<h1>{{ title }}</h1>
<table>
<tr>
<th>data</th>
</tr>
{% for item in data %}
<tr>
<td>{{ item }}</td>
<td><a href="{% url 'edit' item.id %}">Edit</a></td>
<tr>
{% endfor %}
</table>
</body>
リンクのURLを{% url ‘edit’ item.id %}と記載することで、Editボタンを押したときに編集するレコードのIDを送ることができます。
例えば、レコードのID1を編集する時には、/hello/edit/1のページで編集するようにします。

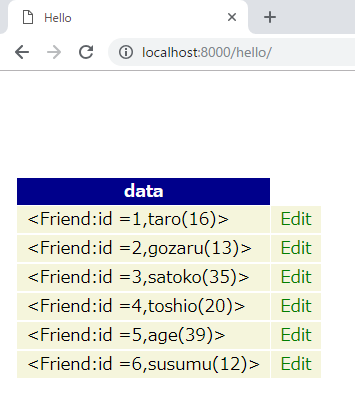
レコードの隣にEditボタンが表示されました。
ボタンが押された時の処理を割り当てをurls.pyに記載します。
urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('create', views.create, name='create'),
path('edit/<int:num>', views.edit, name='edit')
]
<int:num>を指定することで、レコードのIDをview.pyのedit関数に渡すことができます。
ビューの編集
views.pyの中にedit関数を作ります。
views.py
def edit(request, num):
obj = Friend.objects.get(id=num)
if request.method == 'POST':
friend = FriendForm(request.POST, instance=obj)
friend.save()
return redirect(to='/hello')
params = {
'title': 'Hello',
'id': num,
'form': FriendForm(instance=obj),
}
return render(request, 'hello/edit.html', params)
index.htmlのeditボタンを押したときには、最初のif文を通らずrender関数でedit.htmlを表示します。
その時に、ユーザが選択した’id’とそのレコードの内容(obj)が格納された’form’をedit.htmlに渡したいので、paramsの中に定義しています。
editページの作成
編集するページを作ります。編集ページには、レコードの内容を表示し、変更した内容を確定する機能を実装します。
レコードの内容を表示するには、中身が格納されたformを表示すればよいですね。
内容の確定は、ボタンを作って内容をPOSTするようにしましょう。
edit.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
<link rel="stylesheet" type="text/css" href="{% static 'hello/css/style.css' %}">
</head>
<body>
<h1>{{ title }}</h1>
<table>
<form action="{% url 'edit' id %}" method="post">
{% csrf_token %}
{{ form.as_table }}
<tr><td></td><td><input type="submit" value="click"></td></tr>
</form>
</table>
</body>
</html>
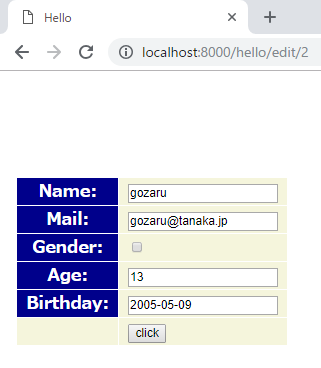
form.as_table でDBから取り出したレコードを格納したフォームを以下のように表示します。

ここで値を更新してclickボタンを押すと、formタグの中身が実行されます。
具体的には、POSTで/hello/edit/2 にアクセスし、ビュー内のedit関数に処理が移ります。
views.py
def edit(request, num): obj = Friend.objects.get(id=num) if request.method == 'POST': friend = FriendForm(request.POST, instance=obj) friend.save() return redirect(to='/hello') params = { 'title': 'Hello', 'id': num, 'form': FriendForm(instance=obj), } return render(request, 'hello/edit.html', params)
POSTのデータを受けとったので、if文に入り更新された値をデータベースに書き込みます。
その後は、hello/index.htmlのページに移ります。
これでデータベースの内容の更新ができました。
以上です。皆さんの学習のお役に立てれば嬉しいです。