こんにちは、のっくんです。
「webアプリって何?」っていう状態だった私が一ヶ月ほど本を読みつつ、簡単なwebアプリを作ってみたのでその方法を紹介したいと思います。
[toc]作ってみたwebアプリ
作ってみたアプリはこちら
Soccer Talk : http://nokkun.pythonanywhere.com
一ヶ月と言っても、昼間は会社で働いていますので開発は主に平日の夜と土日でした。
時間がある学生さんとかであればもっと短期間で作成できると思います。
私の仕事は主に説明資料を作ったり仕様書を作る仕事ですので、プログラムは詳しくありません。
そんな私でも、記事で紹介する本を読んでアプリを作れたので誰でも作れると思います。
webアプリと言ってもそんな立派なものではなく、サッカーの情報が交換できる掲示板です。
なぜサッカーなのかと言うと、私がj2のサッカーを見るのが好きだからです。笑
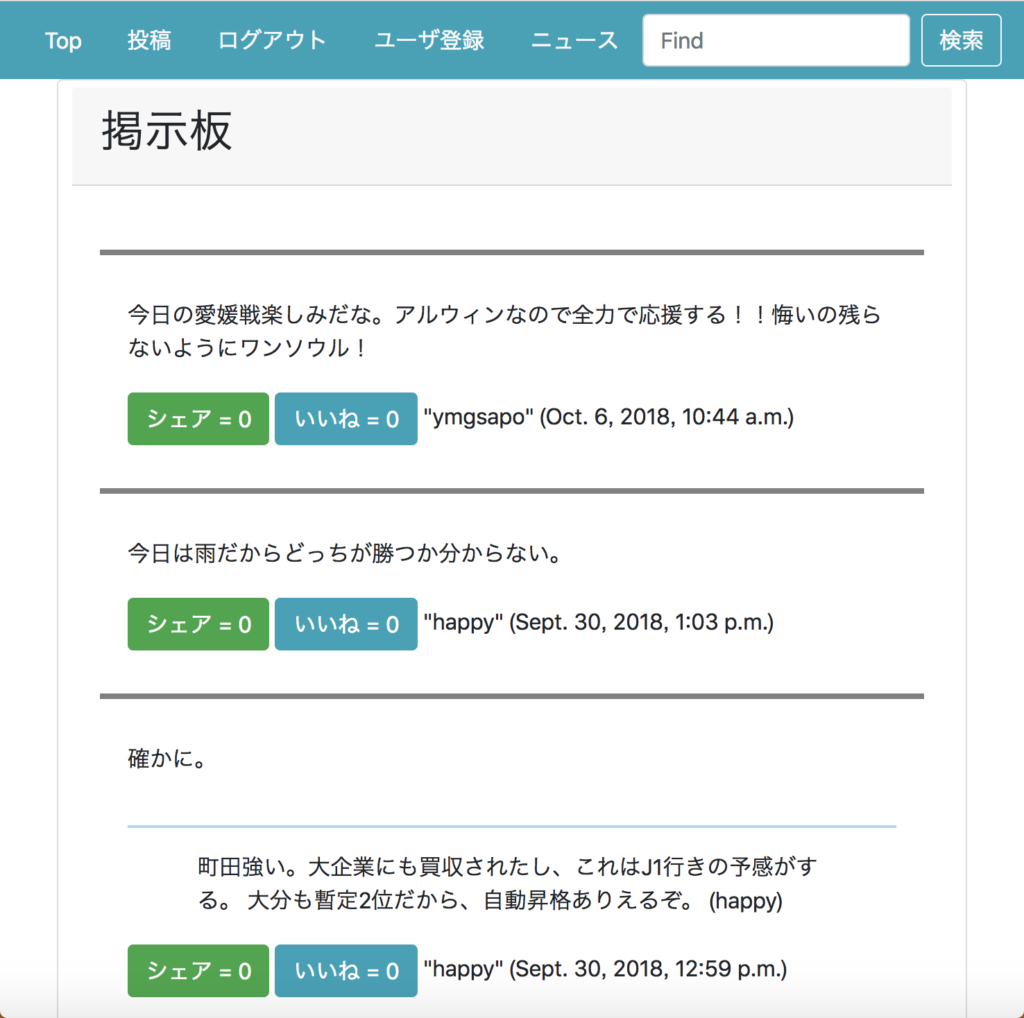
トップページ

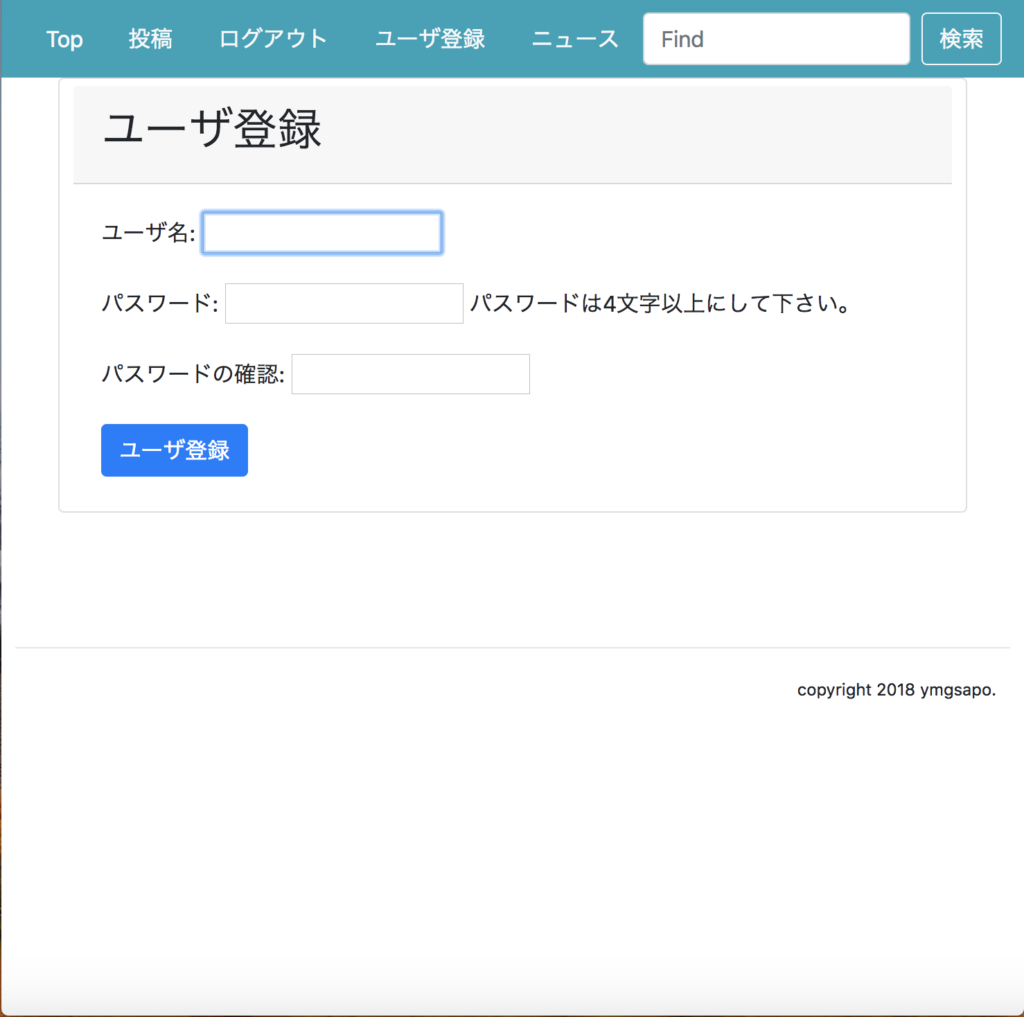
アカウント登録ページ

ニュースページ

見た目はこんな感じです。
基本的な機能は以下の通り。
- メッセージの投稿
- シェア、いいね!ボタン
- メッセージの検索
- アカウント作成、ログイン、ログアウト
- ニュース記事を取得
この機能を実装するために色んな技術が使われています。
- HTML/CSS
- Bootstrap
- Python/Django
- SQL
webアプリを1つ作ると、以上の技術が一通り理解できるのでオススメです。
学習に使った本
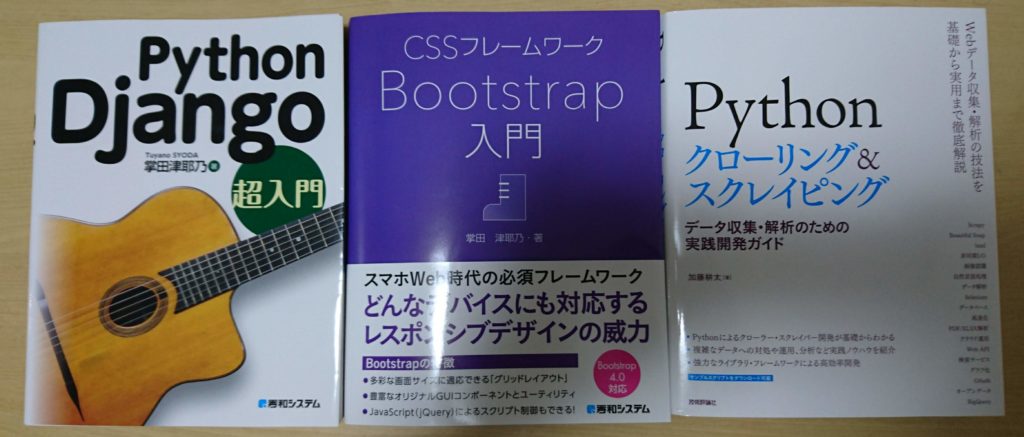
webアプリ初心者の私がサッカーの掲示板アプリを作るために使ったのは以下の三冊です。
- Python Django 超入門
- Bootstrap 入門
- Python クローリング&スクレイピング

Python Django 超入門
私のように初めてDjangoを使ってwebアプリを作る人には、ぴったりの本です。
私は何度もプログラミングの本で挫折した経験がありますが、この本はとても丁寧に書かれているので挫折することなく最後まで読めました。
写真や説明文が多いので分かりやすいです。webアプリの基本となる、モデル、ビュー、テンプレートが分かります。
私はこの本の各章のプログラムを実装しつつ動作確認しながら読み進めました。
この本で学んだことは掲示板アプリの骨格になっています。
Bootstrap 入門
この本は全て読んだわけではないですが、掲示板アプリの見た目を良くするのにとても役立っています。
Bootstrapはメニュー画面やコンテンツを綺麗に配置するのに使っています。
掲示板の固定された上のナビゲーションバーやボタンはこの本を読んで実装しています。
また、PCだけでなくスマホやタブレットで見ても綺麗に見えるレスポンシブなサイトを作り上げることができます。
HTMLやCSSの知識が身につくので、オススメの一冊です。
Python クローリング&スクレイピング
この本は初心者には結構難しい内容になっています。上の二つが入門書だとするとこれは上級者向けの本になります。
サッカーのニュース記事を集めているページがありますが、それを実装するためにこの本を読みました。
内容的には盛りだくさんで面白いのでデータ収集したい方にはオススメの一冊です。
参考にしたサイト
本のコードを書くだけなら良いのですが、自分で新しい機能を付け加えようとするとどうしてもネット上の調査が必要になります。
私の場合だと、サッカーの記事の集め方や保存方法、ユーザ登録機能などは自分でネットを調べて実装しました。
自分でアプリを改造していく段階で調査したりバグの原因を調べるのに使ったサイトを紹介しておきます。
- stackoverflow
- qiita
- ブログ
まとめ
- 初心者でもwebアプリを作るのはそこまで難しくない
- まずは入門書に書いてあるコードを実行してみるところから始めてみる
- 実行出来たら改造して遊んでみる