この記事では、Vue.jsを使って、フォームに値された文字列を管理する方法をご紹介します。
IDやパスワードなどを入力するフォームですが、Vue.jsを使うと入力された値を使って動的なウェブサイトが作れるようになります。
例えば、入力された値が「1111」だったら、もっと複雑なPWを入力してください。と表示するとかですね。
通常フォームに値を入力して送信する(POSTする)とサーバとのやりとりが発生します。
しかし、Vue.jsはフロントエンドのフレームワークですので、フロントエンドだけで完結した処理(=処理が軽い)を実現することができます。
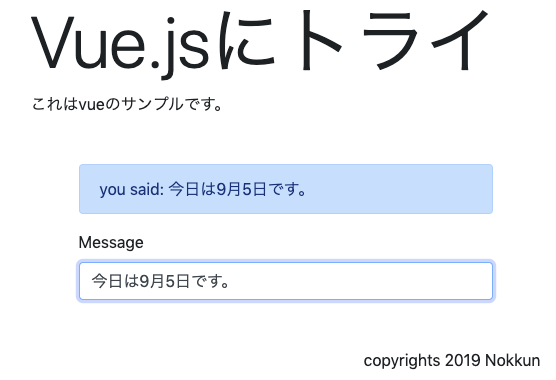
試しに以下のようなサイトを作ってみます。
・フォームに値を何も入力しない場合

・フォームに何か入力した場合

このように入力した値によってウェブサイトに動作を与えるのがVue.jsのv-modelという機能です。
それではソースコードを見ていきましょう。
コンポーネントを使う際には、コンポーネントのテンプレートとオブジェクトを定義します。
・コンポーネントのテンプレート
<!--コンポーネントのテンプレート-->
{% raw %}
<script type="text/x-template" id="fuga-template">
<div>
<div v-if="msg == ''"
class="alert alert-light">
Please input text
</div>
<div v-else
class="alert alert-primary">
you said: {{ msg }}
</div>
<div class="form-group">
<label for="msg">Message</label>
<input type="text" class="form-control"
id="msg" v-model="msg">
</div>
</div>
</script>
{% endraw %}
ここでは、v-ifディレクティブを使って、入力された文字列によって表示する文字列を変えています。
入力された文字列を管理するにはフォームを作成するinputタグの中で、v-model=”変数名”というように、管理する変数名を宣言します。
・コンポーネントのオブジェクト
<!--コンポーネントのオブジェクト-->
Vue.component('fuga', {
template: '#fuga-template',
data: function(){
return { msg:'' };
}
});
コンポーネントのオブジェクトを宣言する箇所では、コンポーネント名やテンプレート名、テンプレートに渡す変数を記載します。
コンポーネント名は引数、テンプレート名はtemplateプロパティ、テンプレートに渡す変数はdataプロパティに記載するようにします。
おわり。












