この記事ではSwiftでPicker Viewを実装する方法をご紹介します。
Swift5,iOS13,Xcode11です。
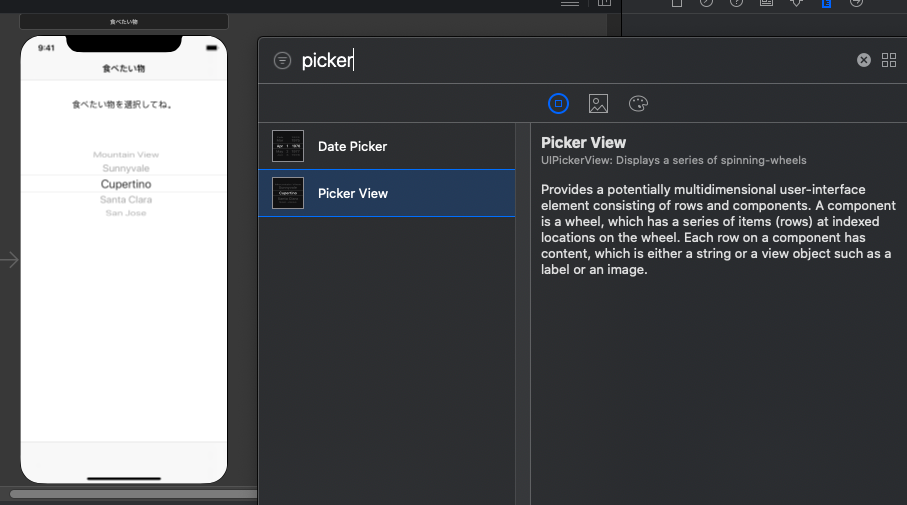
まずは、Picker Viewをストーリーボードに配置します。

次にコードを書いていきます。
ViewControllerに2つのクラスを継承して、ストーリーボードからpickerViewという名前でコードに接続します。
class SettingVC: UIViewController , UIPickerViewDataSource, UIPickerViewDelegate{
private var dataSource = ["hoge","fuga","bohu"]
var selected = ""
@IBOutlet weak var pickerView: UIPickerView!
dataSourceは表示する選択肢です。Stringの配列として用意します。
viewDidLoadのタイミングで、pickerViewを以下のように設定します。
override func viewDidLoad() {
pickerView.dataSource = self
pickerView.delegate = self
}
最後に4つの関数を実装していきます。
- ユーザがPickerViewで選択できる数、今回は1つ
- 選択肢の数、今回は3つ
- 選択したときに処理する内容、選択した行番号をselectedに保存しています。
- 選択肢に表示する内容、配列の中身を表示するようにしています。
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
dataSource.count
}
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
selected = dataSource[row]
}
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return dataSource[row]
}
以上です。お疲れ様でした。











