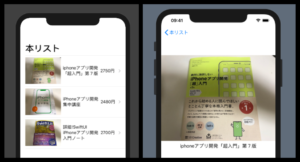
SwiftUIのリストを使って本の一覧を表示するアプリを作ってみました。
 機能としては以下のとおり。
機能としては以下のとおり。
- リストを使って、本のタイトル、画像、値段を一覧で表示
- ナビゲーションリンクを使って、リストがタップされると詳細を表示するViewに移動する
本のデータを構造体で管理する
表示する本を管理するための構造体を作ります。
`Identifiable`プロトコルを使うと、List(){ item in }の形式で表示できるようになります。
`Identifiable`を使うには、ユニークなidを構造体内に作る必要があります。
var bookArray:[BookData] = makeData()
struct BookData:Identifiable{
var id: Int
var bookTitle:String
var price:Int
var image:String
}
func makeData() -> [BookData]{
var dataArray:[BookData] = []
dataArray.append(BookData(id: 1, bookTitle: "iphoneアプリ開発「超入門」第7版", price: 2750,image: "book1"))
dataArray.append(BookData(id: 2, bookTitle: "iPhoneアプリ開発集中講座", price: 2480,image: "book2"))
dataArray.append(BookData(id: 3, bookTitle: "詳細!SwiftUI iPhoneアプリ開発入門ノート", price: 2700,image: "book3"))
return dataArray
}
行のViewを作る
リストの各行に表示するViewを作ります。
Viewと言っても、写真とタイトルをHStackを使って横並びにするだけです。
struct RowView: View {
var book:BookData
var body: some View {
HStack {
Image(book.image).resizable().aspectRatio(contentMode: .fit)
Text(book.bookTitle)
Text(String(book.price) + "円")
}
}
}
詳細なViewを作る
こちらはVStackを使って縦表示にしましょうか。
struct DetailView: View {
var book:BookData
var body: some View {
VStack {
Image(book.image).resizable().aspectRatio(contentMode: .fit)
Text(book.bookTitle)
Spacer()
}
}
}
ContentView
今まで作ってきたViewや本のデータを使って、ContentViewを作ります。
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView{
List(bookArray) { item in
NavigationLink(destination: DetailView(book: item)){
RowView(book: item)
}
}.navigationBarTitle(Text("本リスト"))
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
ポイントは`NavigationLink`を使って、詳細ページへのリンクを作っているところです。
以下の本を参考にしたのですが、分かりやすくて良い感じでした。
オススメの本です。

詳細! SwiftUI iPhoneアプリ開発入門ノート iOS 13 + Xcode11対応 (日本語) 単行本 – 2019/12/21