Pythonからコンポーネントのテンプレートへ値を渡す方法についてご紹介します。
PythonのwebフレームワークはFlaskを使っています。
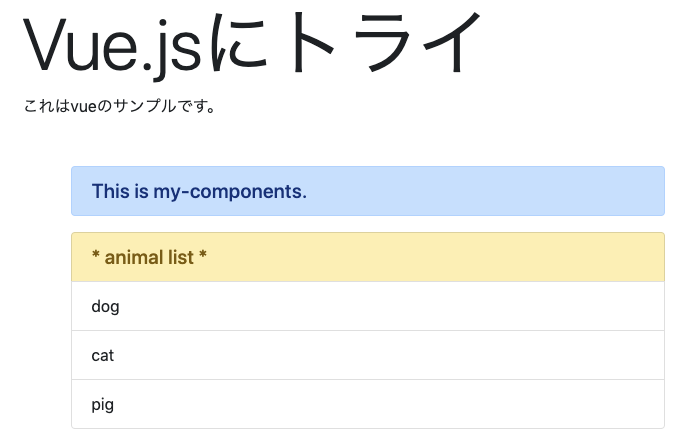
以下のページのように、Flaskで作ったリストの値をテンプレートに表示するコードを書いていきたいと思います。

Pythonのリスト→JavaScriptでjson形式に変換→コンポーネントのテンプレートでディレクティブを使って表示する、流れとなります。
Pythonのリストは以下のように準備します。
@app.route("/vue")
def hello_vue():
return render_template("vue.html",
title="Vue.jsにトライ",
message="これはvueのサンプルです。",
animal=['dog','cat','pig']
)
vue.htmlが表示されるときに、animalと言う名前のリストを渡すようにしています。
次に、コンポーネントのオブジェクトを作成します。
コンポーネントのオブジェクトを作るには、Vue.componentメソッドを使います。
ここに引数には、コンポーネント名、テンプレート名、テンプレートに与えるデータを指定します。
Pythonから受け取ったanimalリストをjson形式の配列に変換し、関数の返り値として返します。
var d = eval({{animal|tojson}})
Vue.component('fuga', {
template: '#fuga-template',
data:function(){ return {animal_list: d }; }
});
最後にテンプレートで配列の中身を順番に表示します。
配列の中身をすべて表示するために、v-forディレクティブを使っています。
<ul class="list-group">
<li class="list-group-item list-group-item-warning h5">
* animal list *
</li>
<li v-for="animal in animal_list" class="list-group-item">
{{ animal }}
</li>
</ul>
こんな感じ。
おわり!