最近流行りのComposeでFirebaseの認証をやってみたいと思います。
認証状態を問い合わせる処理とメール、パスワードの入力画面を作るところまで。

両方Google関係のものなのでググるとかなり記事が出てくるのですが、海外の記事で完成系の超長いコードでわかりづらかったので、私は0から作ってシンプルなコードを用いて解説しようと思います。
Firebaseの導入は以下の公式ページを見るとわかります。
https://firebase.google.com/docs/android/setup?authuser=0&%3Bhl=ja&hl=ja#available-libraries
一応、モジュールレベルのGradleは載せておきます。Firebase関連の他に、livedataを追加しています。
implementation platform('com.google.firebase:firebase-bom:31.2.3')
implementation 'com.google.firebase:firebase-analytics-ktx'
implementation 'com.google.firebase:firebase-auth-ktx'
implementation 'com.google.firebase:firebase-firestore-ktx'
implementation "androidx.compose.runtime:runtime-livedata:1.3.3"Firebase SDKの導入が終わった前提でコードを書いていきます。
ViewModelの中でfirebaseの初期化と認証状態の問い合わせをします。
class FireViewModel {
private var auth: FirebaseAuth = Firebase.auth
val text = MutableLiveData("")
init {
val currentUser = auth.currentUser
if (currentUser == null){
text.value = "no login..."
}else{
text.value = "login: " + currentUser.email
}
}
}ログインされていればメールアドレス、されていなければno login…とするシンプルなコードです。
次にUIですね。
@Composable
fun AppScreen(viewModel: FireViewModel) {
val text: String by viewModel.text.observeAsState("")
var email by rememberSaveable { mutableStateOf("") }
var password by rememberSaveable { mutableStateOf("") }
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(text = text)
TextField(
value = email,
onValueChange = { email = it },
label = { Text("Enter email") },
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Email)
)
TextField(
value = password,
onValueChange = { password = it },
label = { Text("Enter password") },
visualTransformation = PasswordVisualTransformation(),
keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Password)
)
}
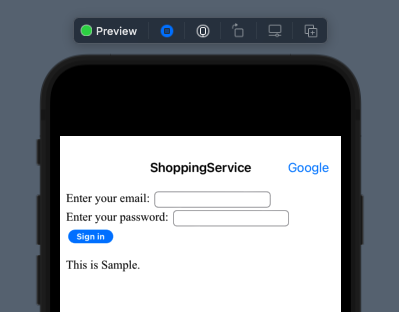
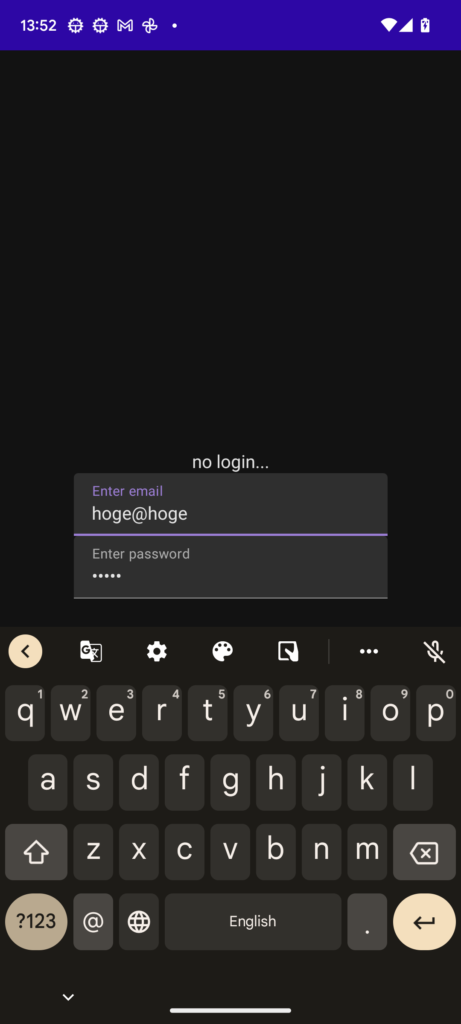
}ログイン状態を表示するテキスト、メール入力、パスワード入力を表示するUIとなっています。
ちなみに、Composeのプレヴューだと、Firebaseの初期化がなんたらかんたら問題で、表示されません。
実機で動くからまぁいいか。
次から、ログインの処理を書いていきたいと思います!