自分でwebアプリを使ったときに、メニューをどうするか悩むことがあるかと思います。
今回の記事では、Bootstrapを使ってメニューをかっこよく配置する方法についてご紹介します。
[toc]
ナビゲーションバーとは
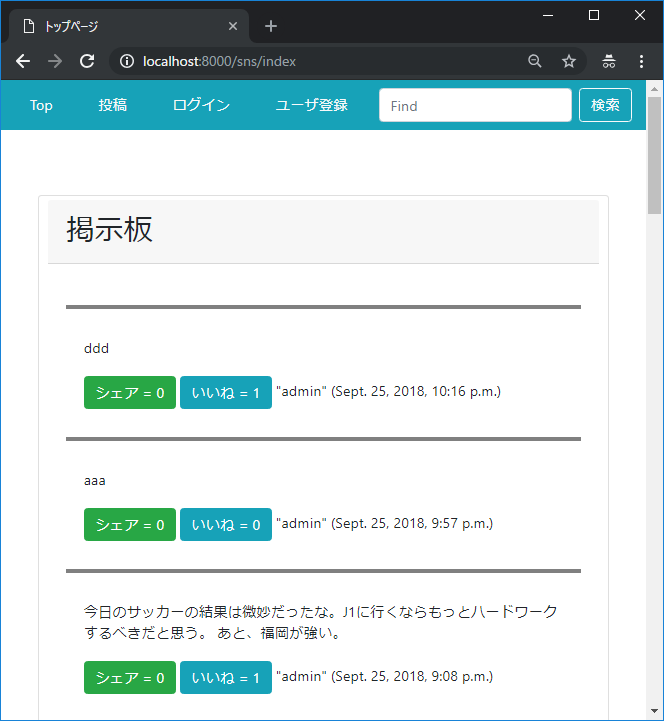
下の図の青い部分がナビゲーションバーです。

Bootstrapを使うと、簡単にナビゲーションバーを配置することができます。
上部に固定するので、縦スクロールしても常にメニューが見えます。便利ですよね。
実装方法
Bootstrapの読み込み
毎度のことですが、<head></head>の中でbootstrapを読み込んでください。私の場合は、djangoでアプリを作っているのでstaticタグで読み込んでいますが、そうでない方は直接URL指定で読み込んでも構いません。
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.min.css'%}"/>
ナビゲーションバーの実装
上の図のように、Top、投稿、ログイン(ログアウト)、ユーザ登録、検索の5つのメニューを表示するためのコードを記載します。
<div class="container justify-content-between">
<div class="row">
<div class="col-12">
<nav class="navbar fixed-top navbar-light bg-info">
<a href="{% url 'index' %}" class="nav-item nav-link text-light">Top</a>
<a href="{% url 'post' %}" class="nav-item nav-link text-light">投稿</a>
{% if user.is_authenticated %}
<a href="{% url 'logout' %}" class="nav-item nav-link text-light">ログアウト</a>
{% else %}
<a href="{% url 'login' %}" class="nav-item nav-link text-light">ログイン</a>
{% endif %}
<a href="{% url 'signup' %}" class="nav-item nav-link text-light">ユーザ登録</a>
<form class="form-inline" action="{% url 'index' %}" method="post">
{% csrf_token %}
<input class="form-control mr-2" type="text" placeholder="Find" name="search">
<button class="btn btn-outline-light">検索</button>
</form>
</nav>
</div>
</div>
container、row、colはグリッドレイアウトの基本でしたね。
ナビゲーションバーはclass=”navbar”です。 fixed-topで上に固定するようにしています。背景色は、bg-infoで青色にしています。
navbarの中に、<a>タグを使用することで、クリックしたときにジャンプするようにしています。
<form class=”form-inline”>で、検索フォームをナビゲーションバーの中に組み込んでいます。
まとめ
・ナビゲーションバーに検索フォームを組み込むことができる
・ナビゲーションバーの背景色は自由に変えられる










