今日の記事では、ホームページでよく使われているカルーセル(画像スライド)を実装する方法についてご紹介します。
[toc]
カルーセル
カルーセルは時間で画像がスライドする仕組みのことです。

最近いろんなサイトでよく見ますね。トップページの見栄えが良いとアクセスにも影響してくるので重要だと思います。
実装に入る前に、それぞれの名称を覚えておきましょう。

コントローラー:クリックすると画像が切り替わります。右と左があります。
キャプション:画像の上に表示する文字列です。サイトの説明に使います。
インジケーター:何枚目のスライドが表示されているか示す指標です。
HTMLでは上記の3つのパートに分けて実装していくので名称を覚えておきましょう。
ソースコード
まず始めに大まかな枠組みを作ってみます。
ソースコードの基本構成
top.html
<div id="main_visual" class="carousel slide" data-ride="carousel">
<!-- インジケーター -->
<ol class="carousel-indicators">
各インジケータが入る
</ol>
<!-- / インジケーター -->
<!-- カルーセル内枠 -->
<div class="carousel-inner">
<!-- スライド01 -->
<div class="carousel-item active">
1枚目のスライド画像とキャプションが入ります
</div>
<!-- / スライド01 -->
<!-- スライド02 -->
<div class="carousel-item">
2枚目のスライド画像とキャプション が入ります
</div>
<!-- / スライド02 -->
<!-- スライド03 -->
<div class="carousel-item">
3枚目のスライド画像とキャプションが入ります
</div>
<!-- / スライド03 -->
</div>
<!-- / カルーセル内枠 -->
<!-- コントローラー -->
<a class="carousel-control-prev" href="#main_visual" role="button" data-slide="prev">
前に戻るコントローラ「<」が入ります
</a>
<a class="carousel-control-next" href="#main_visual" role="button" data-slide="next">
次に進むコントローラ「>」が入ります
</a>
<!-- / コントローラー -->
</div>
div要素に、carouselクラスとslideクラス、属性data-ride=”carousel”を追加しカルーセルの外枠を作成します。コントローラやインジケータのリンク先として使えるようにid属性を設定しておきます。
インジケータは、ol要素に”carousel-indecators”クラスを追加し、インジケータの枠を作成します。
インジケータの後に複数のスライドやキャプションを含むカルーセル内枠を追加します。div要素に”carousel-inner”クラスを追加します。
カルーセル内枠の中にdiv要素と”carousel-item”クラスを使って、スライド画像とキャプションを追加していきます。
最後にコントローラを追加します。aタグの中で、”carousel-control-prev”,”carousel-control-next”を追加します。href属性はカルーセル外枠のid属性と一致させます。
完成形
1140×380のサイズの画像を3枚用意します。(だいたいこのぐらいのサイズであれば多少違っていても問題ありません。)それぞれ、slide_01.jpg ,slide_02.jpg, slide_03.jpgという名前にしておきます。
top.html
<div class="py-4">
<div class="container">
<!-- カルーセル外枠 -->
<div id="main_visual" class="carousel slide" data-ride="carousel">
<!-- インジケーター -->
<ol class="carousel-indicators">
<li data-target="#main_visual" data-slide-to="0" class="active"></li>
<li data-target="#main_visual" data-slide-to="1"></li>
<li data-target="#main_visual" data-slide-to="2"></li>
</ol>
<!-- / インジケーター -->
<!-- カルーセル内枠 -->
<div class="carousel-inner">
<!-- スライド01 -->
<div class="carousel-item active">
<img class="img-fluid" src={% static "img/slide_01.jpg" %} alt="スタジアムの観客">
<div class="carousel-caption d-none d-md-block">
<h2>Soccer Talk</h2>
<p>全てのJ2リーグファンのための情報共有サイトです。</p>
</div>
</div>
<!-- / スライド01 -->
<!-- スライド02 -->
<div class="carousel-item">
<img class="img-fluid" src={% static "img/slide_02.jpg" %} alt="PKシュート">
<div class="carousel-caption d-none d-md-block">
<h2>Soccer Talkの掲示板</h2>
<p>J2の試合を見終わったらみんなで意見を交換しよう。</p>
</div>
</div>
<!-- / スライド02 -->
<!-- スライド03 -->
<div class="carousel-item">
<img class="img-fluid" src={% static "img/slide_03.jpg" %} alt="芝生">
<div class="carousel-caption d-none d-md-block">
<h2>Soccer Talkのニュース</h2>
<p>最新のJ2のニュースをゲットしよう。</p>
</div>
</div>
<!-- / スライド03 -->
</div>
<!-- / カルーセル内枠 -->
<!-- コントローラー -->
<a class="carousel-control-prev" href="#main_visual" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">前に戻る</span>
</a>
<a class="carousel-control-next" href="#main_visual" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">次に進む</span>
</a>
<!-- / コントローラー -->
</div>
<!-- / カルーセル外枠 -->
</div>
</div>
BootstrapとjQueryを使うため、HTMLのどこかで以下のコードが書かれている前提になります。
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.min.css'%}"/>
<script src="{% static 'js/jquery-3.3.1.slim.min.js' %}"></script>
<script src="{% static 'js/bootstrap.bundle.min.js' %}"></script>
jsの方ですが、先にjqueryを書いてその後にbootstrapを書くようにして下さい。順番が違うと動作しないことがあります。
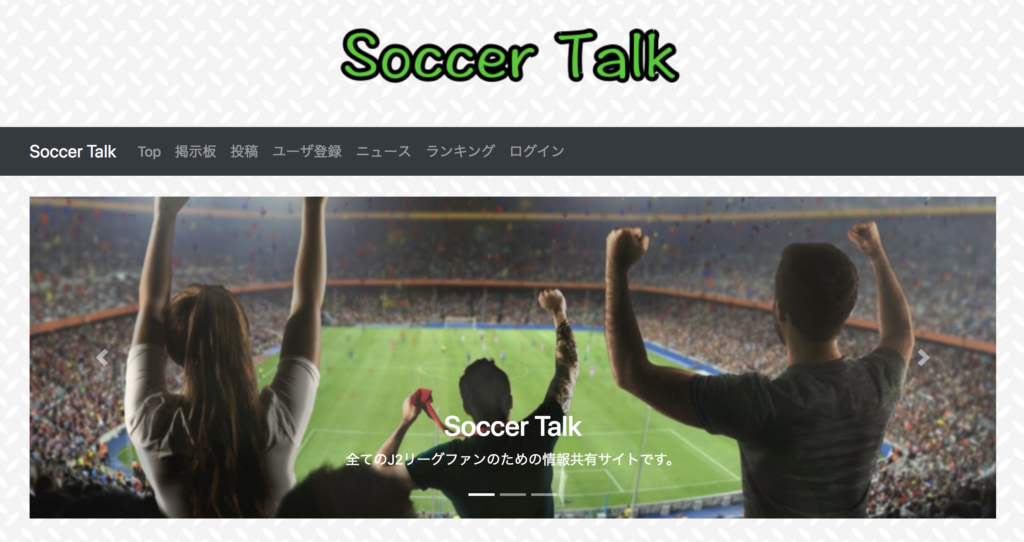
実行結果
サーバを起動して上記のページにアクセスしてみます。



こんな感じで3枚の画像がスライドするようになりました。
ちなみに、私がハマったポイントですがスタイルシートでdiv要素にpaddingが設定してあると、スライド画像が表示されてから微妙に縮小するような動作をしてしまいます。
カルーセルを実装するときは、スタイルシートでdiv要素のpaddingが記載されていないかチェックするようにしましょう。
以上となります。最後まで読んでいただきありがとうございました。