UITableViewCellをカスタマイズする方法をご紹介します。
なお、このアプリや記事はこのサイトの記事を参考にして作っています。
[toc]セルの高さを変更する
まずデフォルトのセルの高さだと狭いので高さを広げる。
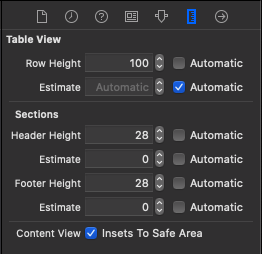
ドキュメントアウトラインで「TableView」(Cellではないので注意)を選択して物差しマークを選択。
`Row Height`がAutomaticになっているので100と入力。

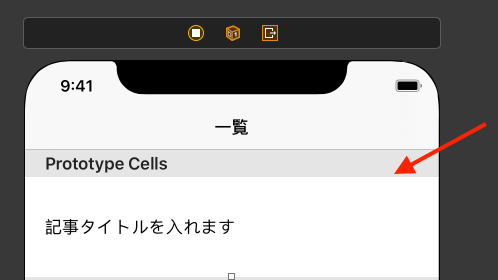
以下のようにセルの高さが広がったことを確認。

セルをカスタムにする
セルの高さは広がったが、このままではラベルや画像を配置することができない。
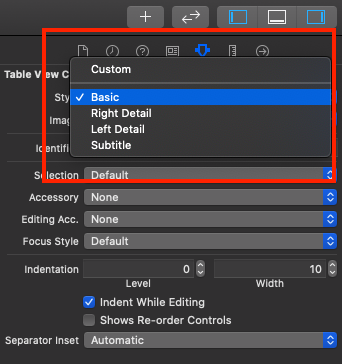
原因はCellのStyleが「Basic」だから。
ドキュメントアウトラインでCellを選択して、右上にあるアトリビュートインスペクタでStyleを「Custom」に変更する。

ラベルを配置する
これで自分の好きなようにラベルや画像を配置できるようになった。
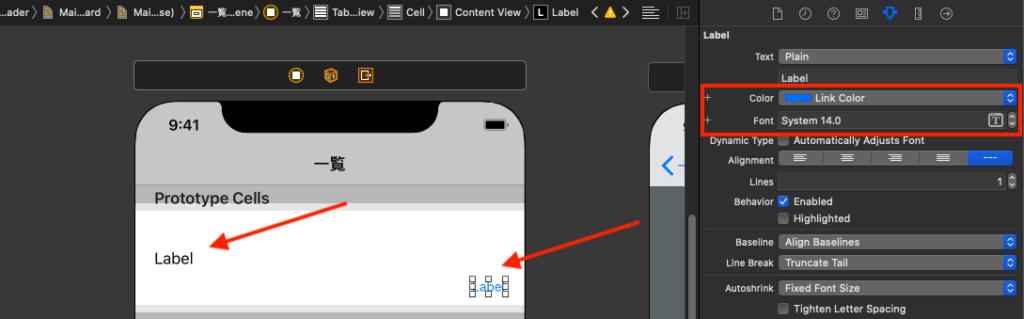
試しにラベルを2つ設置する。
ラベルの色やサイズはアトリビュートインスペクタで変更できる。

AutoLayoutの設定
配置したラベルのレイアウトを調節する。
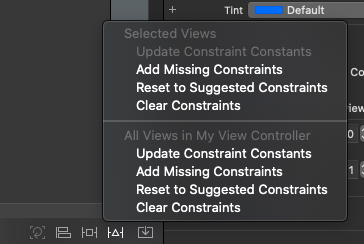
各ラベルを選択したまま、ストーリボードの下の方にある
「Resolve Auto Layout Issue」➡︎「Add Missing Constrains」
を押すとレイアウトが自動調節される。

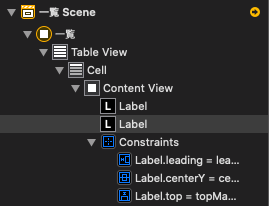
ドキュメントアウトラインでConstrainsが追加されればOK。

カスタムクラスを作成する
`UITableViewCell`を継承してMyTableViewCellを作成する。
import UIKit
class MyTableViewCell: UITableViewCell {
}
class MyViewController: UITableViewController,XMLParserDelegate{
:
}
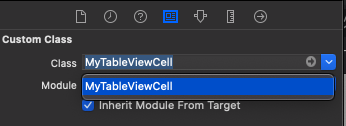
ドキュメントアウトラインでCellを選択し、アイデンティティインスペクタで作成したクラス名を選択する。

ラベルをコードと接続する
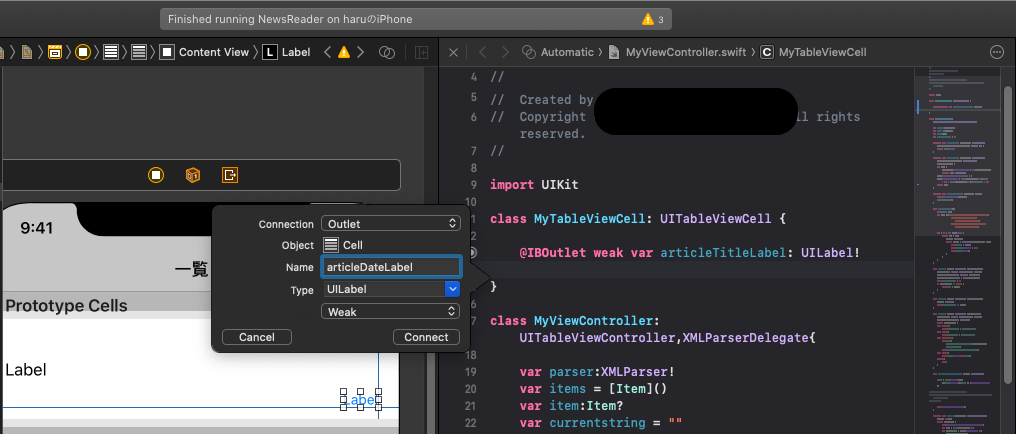
アシスタントエディタを開きラベルとコードを接続します。

class MyTableViewCell: UITableViewCell {
@IBOutlet weak var articleTitleLabel: UILabel!
@IBOutlet weak var articleDateLabel: UILabel!
}
ラベルの中身を挿入する。
セルに表示する中身を代入します。
cell変数をMyTableViewクラスとして扱っていることに注意して下さい。
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath) as! MyTableViewCell
cell.articleTitleLabel?.text = items[indexPath.row].title
cell.articleDateLabel?.text = items[indexPath.row].dateString
return cell
}
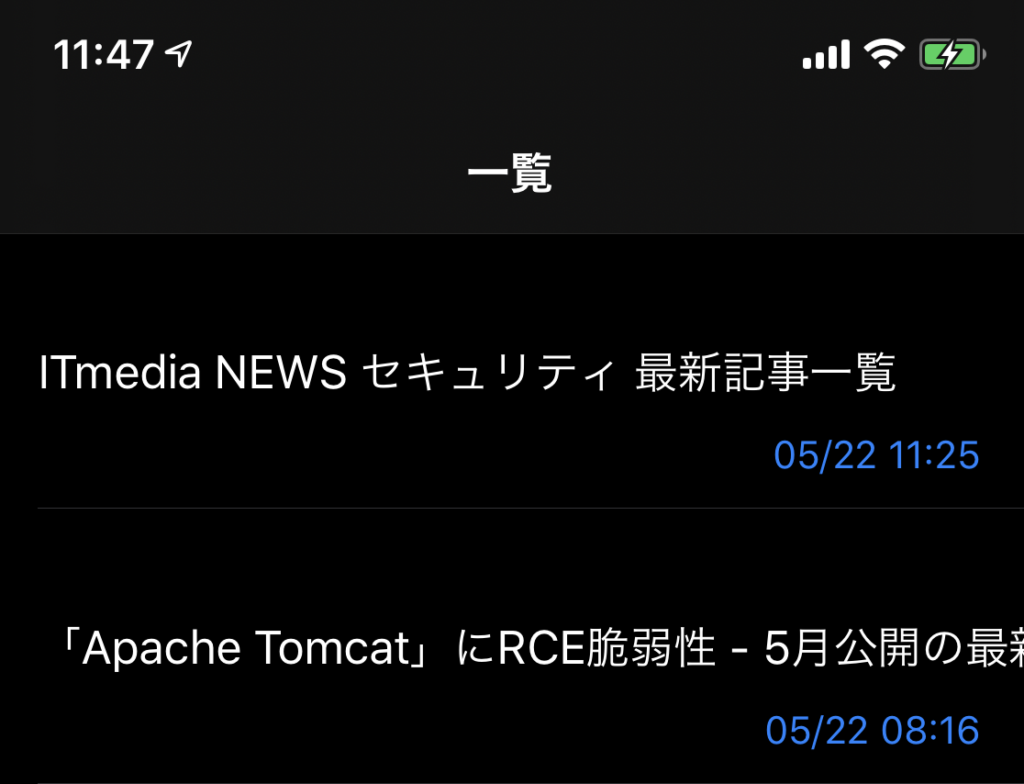
完成
アプリを実行すると以下のように表示されます。