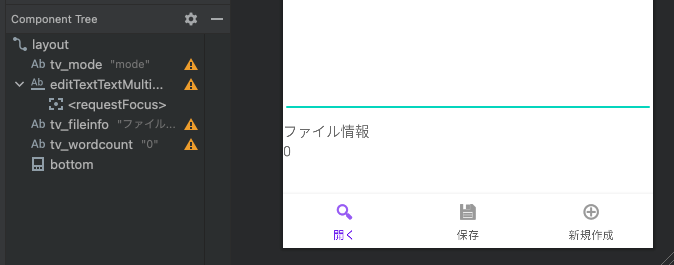
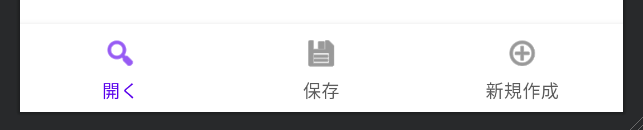
BottomNavigationViewを使うと画面下に以下のようなメニューが作れます。

アイコンと文字付きで分かりやすくて良いですね。
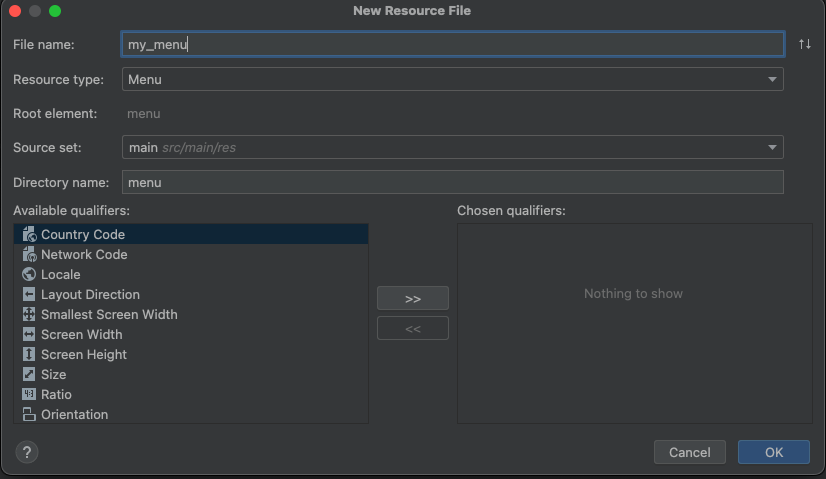
resで右クリック、Android Resource Fileを作成します。

Resource Type はMenuにします。File名は適当に。
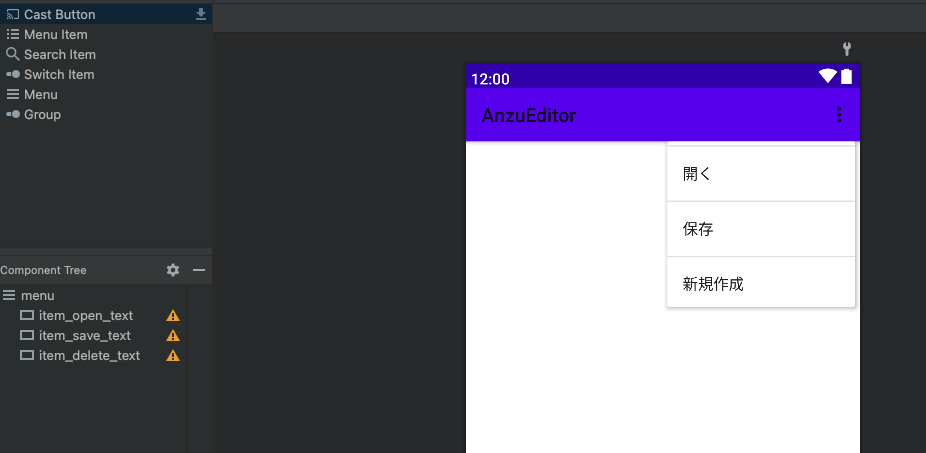
以下のようにmenuの中にMenuItemを追加して、テキストとアイコンなどを設定します。

アクションバーに表示する場合には以下のようにします。
override fun onCreateOptionsMenu(menu: Menu): Boolean {
val inflater: MenuInflater = menuInflater
inflater.inflate(R.menu.game_menu, menu)
return true
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
when (item.itemId) {
R.id.item_open_text -> println("hoge")
R.id.item_save_text -> println("hoge")
}
val message = "「" + item.title.toString() + "」が押されました。"
Toast.makeText(this, message, Toast.LENGTH_SHORT).show()
return true
}AndroidのBottomNavigationViewで下の方に表示する場合には、アクティヴィティの編集画面に移り、BottomNavigationViewを検索して追加し、Common Attributesの「menu」に上で作ったリソースファイルを設定します。