今日の記事では、Djangoで画像をアップロードして表示するだけのWebアプリを作ってみます。
[toc]
作成するアプリ
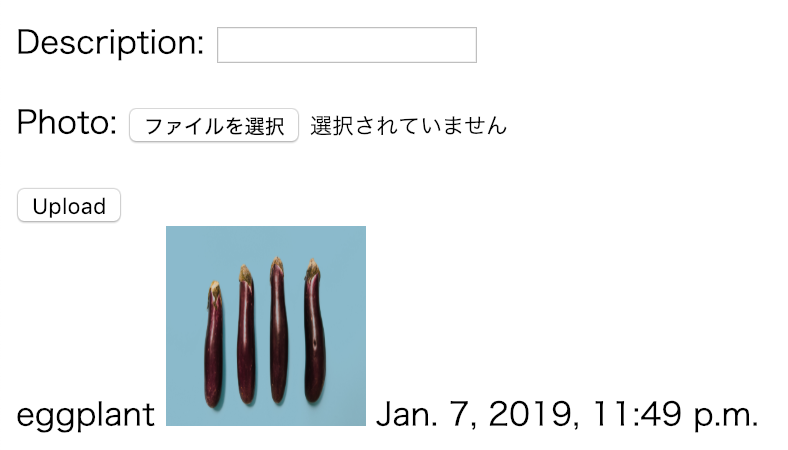
写真を選択してアップロードするアプリです。写真の名前、写真、投稿日時が表示されます。

ライブラリのインストール
画像を扱うにはpillowというライブラリが必要です。下記のコマンドでインストールしてください。
pip install pillow
メディア用ディレクトリの追加
settings.pyに以下のように追加・修正します。
ai_webapp/settings.py
TIME_ZONE = 'Asia/Tokyo' MEDIA_ROOT = os.path.join(BASE_DIR, 'media') MEDIA_URL = '/media/'
プロジェクトフォルダの直下に「media」という名前のフォルダを作成します。
URLの設定
プロジェクトのurls.pyに以下の設定を追加します。
ai_webapp/urls.py
from . import settings
from django.contrib.staticfiles.urls import static
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
urlpatterns = [
path('admin/', admin.site.urls),
path('ai_image/', include('ai_image.urls'))
]
urlpatterns += staticfiles_urlpatterns()
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
この2行がないと、画像が表示されないので注意してください。
モデル
画像を扱うためのモデルです。
from django.db import models
class Document(models.Model):
description = models.CharField(max_length=255, blank=True)
photo = models.ImageField(upload_to='documents/', default='defo')
uploaded_at = models.DateTimeField(auto_now_add=True)
upload_toを’documents’にしておくことで、/media/documentsに画像が保存されます。
フォーム
from django import forms
from .models import Document
class DocumentForm(forms.ModelForm):
class Meta:
model = Document
fields = ('description', 'photo',)
ビュー
from django.shortcuts import render, redirect
from .forms import DocumentForm
from .models import Document
def index(request):
if request.method == 'POST':
form = DocumentForm(request.POST, request.FILES)
if form.is_valid():
form.save()
return redirect('index')
else:
form = DocumentForm()
obj = Document.objects.all()
return render(request, 'ai_image/model_form_upload.html', {
'form': form,
'obj': obj
})
テンプレート
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Upload</title>
</head>
<body>
<form method="post" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Upload</button>
</form>
{% for item in obj %}
<tr>
<td>{{ item.description }}</td>
<td><img src="{{ item.photo.url }}" width="100" height="100"/></td>
<td>{{ item.uploaded_at }}</td>
<tr>
{% endfor %}
</body>
</html>
マイグレーション
python manage.py makemigrations ai_image python manage.py migrate python manage.py runserver
管理ツール
アップロードした画像を削除したい時に使います。
python manage.py createsuperuser
- ユーザ名(admin)
- メールアドレス(admin@no.com)
- パスワード(適当)
admin.py
from django.contrib import admin from .models import Document # Register your models here. admin.site.register(Document)
http://localhost:8000/admin
参考
Display Image in a Django Template (using ImageField)
以上になります。お疲れ様でした。











