こんにちは。のっくんです。
この記事では、HTMLページに画像やボタンを等間隔に配置する方法をご紹介します。
画像やボタンをHTMLページに配置する時って左の方に偏ったりしてうまく配置できないんですよね。
「画像やボタンを綺麗に配置したい」
そんな方に読んでいただければと思います。
[toc]
作ってみたいもの
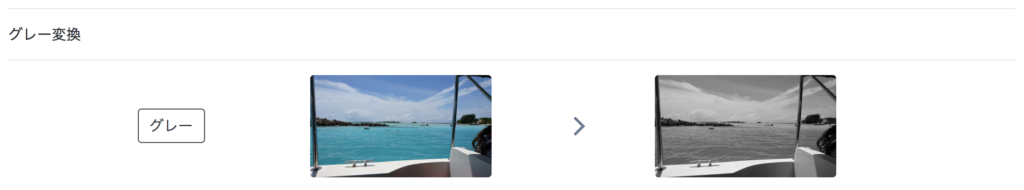
下の絵のように画像やボタン、矢印をいい感じの感覚で配置するページを作ってみたいと思います。

何だー、簡単そうって思ったそこのあなた。これって実は簡単にできないんです。なぜかというとそのまま画像やボタンを貼り付けただけだと左側に寄って配置されてしまいます。

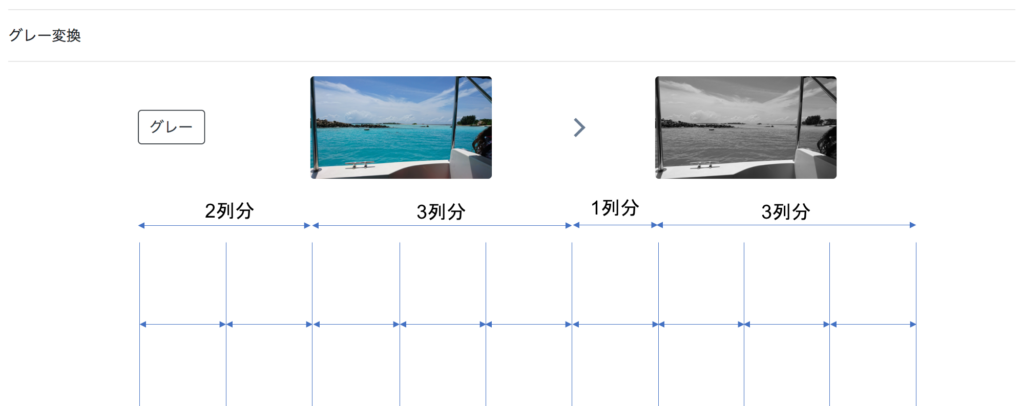
そこでこのように、列を割り当てて配置するわけですね。2:3:1:3の合計9列を割り当てた上で中央に寄せています。
グリッドレイアウトでは合計で12列まで指定できます。今回のように指定せずに余った分は余白になります。
名称はともかく、この機能を知っているだけでHTMLを書くのが楽になるので覚えておきましょう。
コード
HTMLのどこかで以下のようにbootstrapを読み込んでください。
<link rel="stylesheet" type="text/css" href="{% static 'css/bootstrap.min.css'%}"/>
メインのコードは以下の通り。
<div class="container">
<hr>
グレー変換
<hr>
<div class="row justify-content-center">
<div class="col-2 align-self-center">
<form action="{% url 'edit' data.id %}" method="post">
{% csrf_token %}
<button type="submit" class="btn btn-outline-dark" name="button_gray">グレー</button>
</form>
</div>
<div class="col-3">
<img src="{{ data.photo.url }}" width="200px" class="rounded"/>
</div>
<div class="col-1 align-self-center">
<div class="arrow01"></div>
</div>
<div class="col-3">
{% if data.gray != "Not Set" %}
<img src="{{ data.gray.url }}" width="200px" class="rounded"/>
{% endif %}
</div>
</div>
</div>
列(カラム)を指定するcolの部分で、ボタン:画像:矢印:画像=2:3:1:3の指定をしています。ボタンと矢印のところで、”align-self-center”を指定しているのは、縦方向でみたときに真ん中に配置されるようにするためです。
行を指定するrowでは、”justify-content-center”を入れることで、カラムを水平中央揃えしています。
参考文献