androidでカメラアプリを起動して撮影をしたい場合には、IntentでACTION_IMAGE_CAPTUREを指定するやり方がある。
今回はカメラアプリを呼び出すだけでなく、色々とカスタマイズしたかったのでCameraXを使ってみることにした。
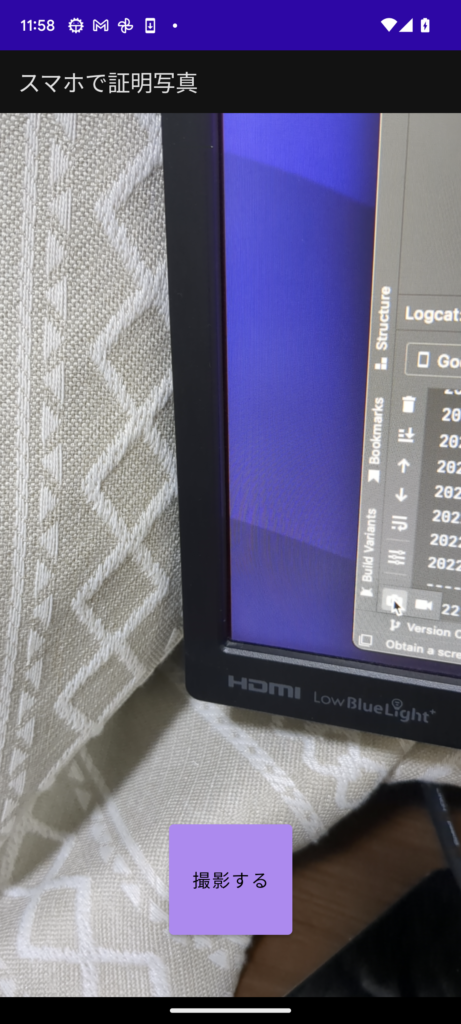
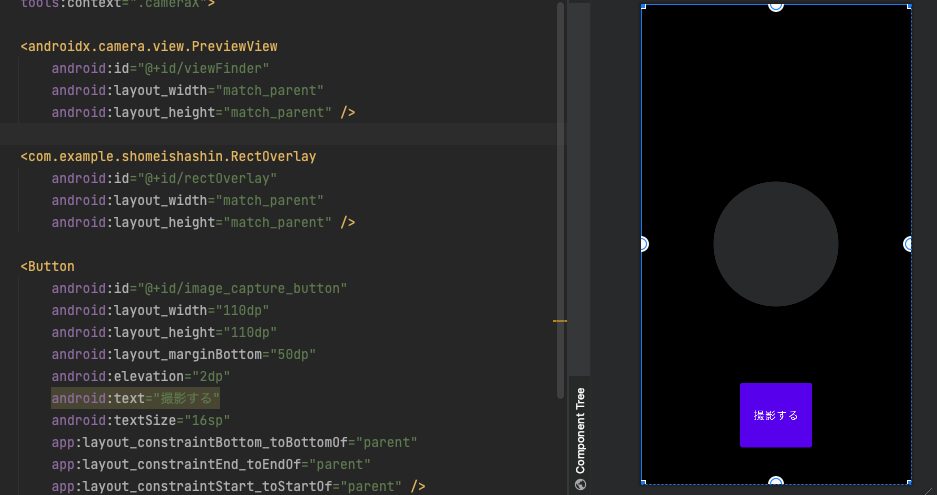
CameraXのPreviewViewの上にViewをオーバーレイ表示させてみた。

CameraXのPreview Viewだけを使った状態は以下の通り。

撮影ボタンを押すと写真が保存される。
CameraXの使い方はGoogleの社員がコードを公開してくれているので、以下のサイトを眺めると実装できた。
https://developer.android.com/codelabs/camerax-getting-started#0
チュートリアルは9個あるが、写真を撮るまでの実装であれば1〜5をやるだけで実装できる。
Safariだと重いのでChromeさんを推奨。
PreviewViewが使える前提で本題であるViewのオーバーレイのやり方を解説する。
まぁ、Viewを被せているだけなので、PreviewViewに限定する必要はないのだけども。
Viewを継承したクラスを作る。
package com.example.shomeishashin
import android.content.Context
import android.graphics.*
import android.util.AttributeSet
import android.view.View
import androidx.core.content.ContextCompat
class RectOverlay(context: Context?, attrs: AttributeSet?) :
View(context, attrs) {
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
println("ondraw called")
val drawPaint = Paint()
//全体を描画する
drawPaint.color = ContextCompat.getColor(context, android.R.color.background_dark)
canvas.drawRect(0F, 0F, width.toFloat(), height.toFloat(), drawPaint)
//全体の背景から円をくり抜く
drawPaint.xfermode = PorterDuffXfermode(PorterDuff.Mode.CLEAR)
canvas.drawCircle((width / 2).toFloat(), (height / 2).toFloat(), 250F, drawPaint);
// centerRect(canvas,drawPaint)
}
}あとは上記で作ったViewを以下のようにCodeで記載すれば良い。

なんかこれやるだけですげー苦労したけど、ブログで書くと一瞬だったので、なんか悲しい。
コードも短めだしね。