前回までの記事でFlaskの基本であるレイアウトとセッションの概念を学びました。
ユーザの識別やレイアウトの統一ができたところで、シンプルな掲示板アプリを作ってみました。
掲示板アプリと言っても基本さえ分かっていれば、特に苦労することはありません。
フォームでメッセージを受け付けて、それをテンプレートに表示させるだけです。
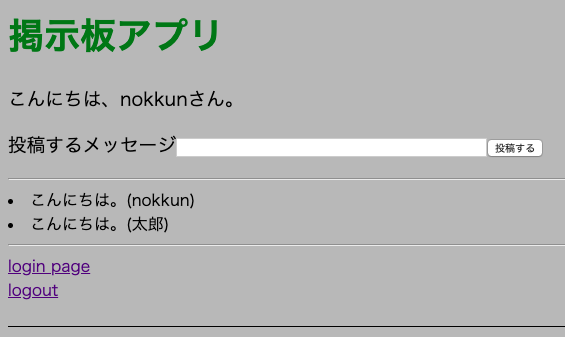
以下が作ってみた掲示板アプリです。

基本的な処理は以下の通り。
- POST時は、投稿したメッセージ+投稿したユーザをリストに保存する
- GET時は、リストを新しい順に繰り返して、HTMLファイルに出力する。
この2つの基本さえ分かっていれば実装自体は難しくありません。
私は1時間ほどで実装できました。
以下に実装したコードを載せておきます。
index.html
<p>{{ message }}</p>
<form action="" method="post">
<p>投稿するメッセージ<input type=text size="50" name=post_message><input type=submit value=投稿する>
</form>
<hr>
{% for item in post_message | reverse %}
<li>{{item}}</li>
{% endfor %}
<hr>
ポイントは、jinjaのfor文とフィルターですね。
投稿するメッセージを羅列するときに、jinjaで繰り返し処理を書く必要があります。
`{% for ~ in ~ %}`の部分がjinjaでの繰り返し処理になります。
そのままメッセージを取り出すと古い順になってしまうので、reverseフィルターを使って逆順にしています。
また、面倒なので投稿メッセージの文字列チェックはしていません。
本番環境にリリースする場合は、空白制限や文字数制限をした方が良いです。
次にバックエンドのpythonの処理を見ていきましょう。
app.py
from flask import Flask, render_template, session, request, redirect
app = Flask(__name__)
app.secret_key = "aaa"
user_data = {}
user_message = []
@app.route("/", methods=["GET"])
def index():
if "flag" in session and session["flag"]:
user = str(session["uid"])
msg = "こんにちは、" + user + "さん。"
return render_template("index.html",
title="掲示板アプリ",
message=msg,
post_message=user_message,
)
else:
return redirect("/login")
@app.route("/", methods=["POST"])
def index_post():
pm = request.form["post_message"]
user = str(session["uid"])
user_message.append(pm + "(" + user + ")")
return redirect("/")
投稿されたメッセージはユーザ名と共にuser_messageリストに保存します。
ユーザ名はセッションから取得できます。
user_massageは単なる変数なのでアプリが再起動すると消えます。
(もちろん、ログイン、ログアウトだけでは消えません)
本格的に保存したい場合はデータベースを使う必要があります。
Flaskを使うと掲示板アプリも1時間ほどで作れてしまうので便利ですね。
おわり。










