こんにちは、のっくんです。
今日の記事では、GUIアプリにテキストボックスとボタンを配置する方法や、テキストボックス内のテキストを取得する方法についてご紹介していきたいと思います。
GUIアプリを作る時にはTkinterと言うパッケージを使います。
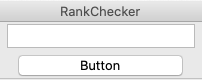
作成できるアプリは以下のような感じです。Macで作っています。

テキストエリアに入力された文字列をボタンを押して取得するアプリを作ってみたいと思います。
まずはテキストボックスとボタンを配置するコードです。
class RankCheckerGUI:
def __init__(self):
self.base = tk.Tk()
self.base.title("RankChecker")
self.base.geometry("800x800")
# テキストボックス
self.entryBox = tk.Entry(master=self.base)
self.entryBox.pack()
# ボタン
self.button1 = tk.Button(
master=self.base,
text="Button", # 初期値
width=15, # 幅
bg="lightblue", # 色
command=self.query_click # クリックに実行する関数
)
self.button1.pack()
self.base.mainloop()
次にクリックされた時に実行する関数を作っていきます。
def query_click(self):
# 検索語を取得
query = self.entryBox.get()
上記のコードでテキストボックスの内容を取得できます。