AWSのElastic BeanstalkにFlaskで作ったWebアプリをアップロードして公開してみた。
環境は以下の通り。
- Mac
- Anaconda
- PyCharm
セットアップ
MacにHomeBrewをインストールする。
EBのCLIツールをインストールする。
$ brew install awsebcli $ eb --version
バージョン情報が出ればOK。
仮想環境作成
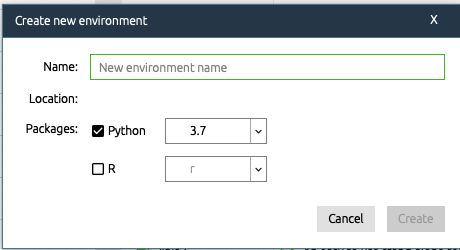
Anacondaナビゲータを起動して仮想環境を作る。

次にflaskをインストール。

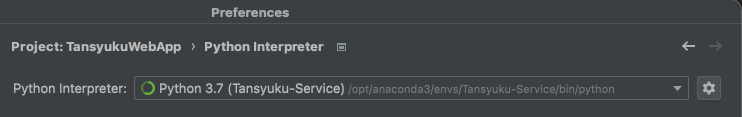
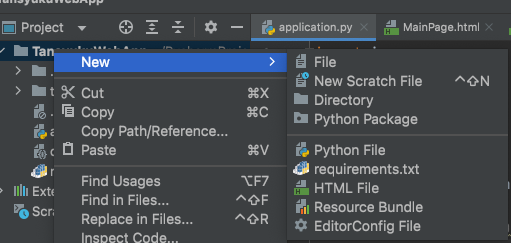
PyCharmを開いて、新規にプロジェクト作成。
その際に先ほど作った仮想環境のセットを忘れずに。

これで環境が整ったので、適当なWebアプリを作成する。
Webアプリが完成したら、requirements.txtを作成しておく。

あと、AWSのコンソールにログインして、アクセスキーを作成してダウンロードしておく。

IAMユーザを作成することがおすすめされているが、私はRootユーザでログインして作成した。
デプロイ
pythonのバージョン、アプリの名前、リージョンを指定して、アプリを作成する。
$ eb init -p python-3.7 flask-url-short --region us-west-2
なお、初めての場合、アクセスキーを入力しないといけないので、先ほどのアクセスキーを入力する。
次に環境を作成する。
$ eb create flask-env
最後に以下のコマンドでブラウザ起動しWebアプリが確認できる。
$ eb open
更新
Webアプリを更新したい場合は以下の通り。
$ eb deploy $ eb open
Gitを使う場合
Gitを使ってコミットしてからeb deployしようとしたところ以下のエラーが発生した。
$ eb deploy ERROR: This branch does not have a default environment. You must either specify an environment by typing "eb deploy my-env-name" or set a default environment by typing "eb use my-env-name".
環境を指定する。
$ eb deploy flask-env $ eb open flask-env
ちなみに、eb deployする前に、gitでコミットしておかないと反映されなかったので注意。