こんにちは、のっくんです。
今日の記事ではPythonのフレームワークFlaskを使ってフォームを実装する方法とスタイルシートを読み込む方法についてご紹介します。
Flaskを使うと簡単にフォームの実装ができて、スタイルシートによる装飾も簡単です。
簡単なサンプルアプリを作りながら仕組みを解説していきますね。
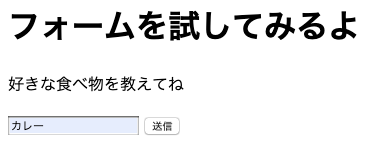
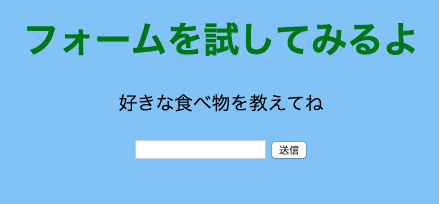
好きな食べ物を入力するとページに表示してくれるアプリを作ってみました。
[toc]フォームの実装
まずはフォームを実装の仕方についてです。
フォームをHTMLファイルに追加するには以下のコードを追加します。
index.html
<div>
<form method="POST" action="/">
<input type="text" name="field">
<input type="submit">
</form>
</div>
inputタグが2つありますが、1つ目が入力するテキストフィールド、2つ目が提出ボタンです。
テキストに文字を入力し、ボタンを押すことで、テキストに書いた内容がPOSTされてサーバに届く仕組みになっています。
divタグで囲むことでフォームが1つのブロックとして処理できるようになるので、CSSシートで加工がしやすくなります。
次にpythonファイルの方を編集していきましょう。
app.py
@app.route("/", methods=["GET"])
def hello_world():
return render_template("index.html",
title="フォームを試してみるよ",
message="好きな食べ物を教えてね")
@app.route("/", methods=["POST"])
def form():
field = request.form["field"]
return render_template("index.html",
title="フォームを試してみるよ",
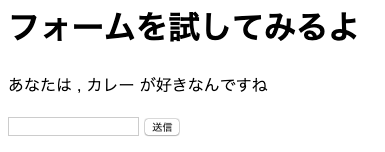
message="あなたは , {} が好きなんですね".format(field))
GETが来た時とPOSTが送られてきた時それぞれで処理を分けています。
GETの時はhello_world()、POSTの時にはform()が呼ばれるようにしています。
POSTの時にはfieldという名前がつけられたテキストメッセージを取得し、それをテンプレートに書き出すようにしています。


スタイルシートを適用してみる
次に以下のようにスタイルシートで色をつけたり、文字を中央に寄せてみます。

staticフォルダを作成してその中にstyle.cssを作成します。
フォルダ構成は以下の通り。

style.css
body {
margin: 10px;
background-color: lightskyblue;
}
h1 {
color: green;
font-size: 36px;
text-align: center;
}
p {
font-size: 14pt;
text-align: center;
}
div {
text-align: center;
}
「フォームを試してみるよ」と書かれたのがh1タグ囲まれています。`color: green;`で文字色を緑を指定するようにして、`text-align: center;`にすることで文字を中央に寄せることができます。
「好きな食べ物を教えてね」と書かれているのがpタグ、フォームと送信ボタンはdivタグで囲まれています。同じように文字を中央に寄せています。
スタイルシートを読み込むには以下のように`url_for`関数を使います。
index.html
<head>
<title>Youkoso</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="{{url_for('static',filename='style.css')}}">
</head>
スタイルシートの反映がされない時
スタイルシートの変更が反映されない時には、http://localhost:5000/static/style.cssにアクセスしブラウザの更新ボタンを押します。
更新されたスタイルシートが表示されるのを確認してください。
次に、http://localhost:5000/に戻ってこちらでもブラウザの更新ボタンを押してみると、スタイルシートの変更が反映されていると思います。