PythonのwebアプリケーションフレームワークFlaskを使ってwebアプリを開発してみたいと思います。
今回の記事では、Flaskのセットアップ方法やJinjaテンプレートエンジンの基本的な使い方をご紹介します。
私の使用する環境は以下の通りです。
- Mac Mini
- Python 3.7
- PyCharm
- Flask
- Anaconda
環境設定
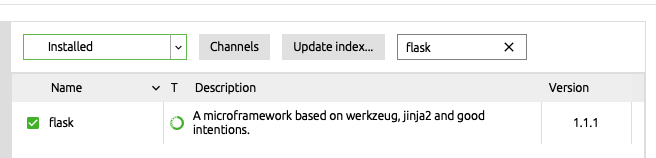
私はAnacondaユーザなのでAnacondaNavigatorを使ってFlaskをインストールしました。

コマンドでもインストールできますが、せっかくGUIのAnacondaNavigatorがついているのでこちらを使いましょう。
flaskと検索してチェックするだけでインストールできます。
現時点、2019年8月15日では、flaskのバージョンは1.1.1でした。
次にエディタですが、Pycharmを使います。
有料のプロフェッショナルを使っていたのですが期限が切れたのでCE(Community Edition)を使って行きます。
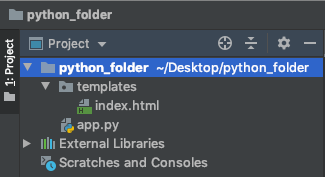
テンプレートを格納するtemplatesフォルダの中にhtml、templatesフォルダと同じ階層にapp.pyを配置しました。

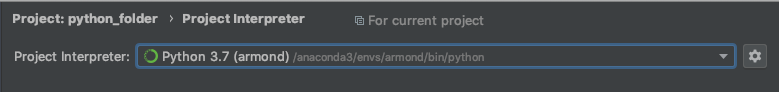
Preferencesを選択して、Project Interpreterを指定します。
プロジェクトインタープリタで、仮想環境を指定します。
flaskをインストールした仮想環境(armond)の中のpythonを指定します。

これでPyCharm上でコード補完ができるようになりました。
テンプレートエンジンを使って文字を表示する
テンプレートエンジンjinjaを使うと、Pythonを使ってHTMLファイルを生成することができます。
決められた形式のHTMLファイルを表示するだけならテンプレートエンジンは必要ありませんが、実際にはユーザのクリックや動作などによって表示するHTMLファイルは変化します。
ユーザの動作パターンごとにHTMLファイルを複数用意していたのでは開発がとても大変になってしまうので、HTMLファイルを出力してくれるテンプレートエンジンが使われるようになりました。
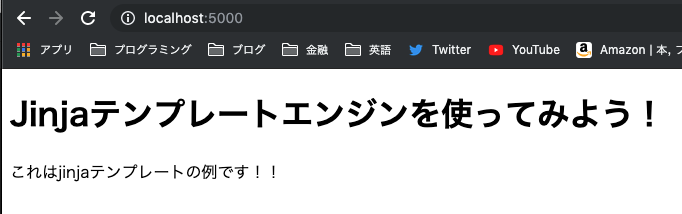
まずは固定の文字列をPythonで作成しHTMLファイルに渡してみましょう。
index.html
<!doctype html>
<html lang="ja">
<head>
<title>Youkoso</title>
<meta charset="utf-8"/>
</head>
<body>
<h1>{{title}}</h1>
<p>{{message}}</p>
</body>
{{}}のように二重の中括弧で括られた場所が、テンプレートエンジンjinjaのお作法です。
この中に変数名を記載することで、app.pyから変数を受け取ることができるようになります。
今回は、タイトル名とメッセージを受け取るようにしています。
app.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def hello_world():
return render_template("index.html",
title="Jinjaテンプレートエンジンを使ってみよう!",
message="これはjinjaテンプレートの例です!!")
if __name__ == "__main__":
app.debug = True
app.run(host="localhost")
最後の3行はスクリプトとしてapp.pyを実行するためのおまじないです。
タイトル名とメッセージを日本語で作成して`render_template`を使ってHTMLファイルに渡してみます。

パラメータを渡す
テンプレートにはURLで指定したパラメータを渡すことも可能です。
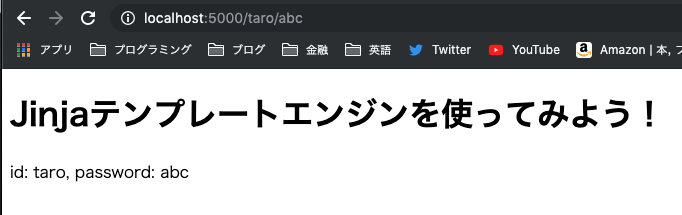
「localhost:5000/<id>/<password>」の形式で、パラメータを渡せるように以下のコードをapp.pyに追記します。
@app.route("/<id>/<password>")
def id_pass(id, password):
msg = "id: {}, password: {}".format(id, password)
return render_template("index.html",
title="Jinjaテンプレートエンジンを使ってみよう!",
message=msg)
上記のコードでは、パラメータとして受け取った値をそのままHTMLファイルに渡すようにしています。

今日はここら辺にしておきます。
おわり。