こんにちは、のっくんです。
今日はBlenderでNormalMapとDisplacementMapを適用する方法をご紹介します。
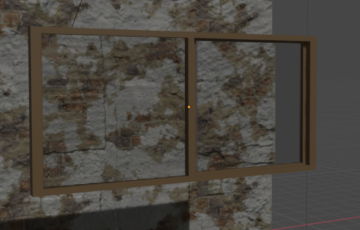
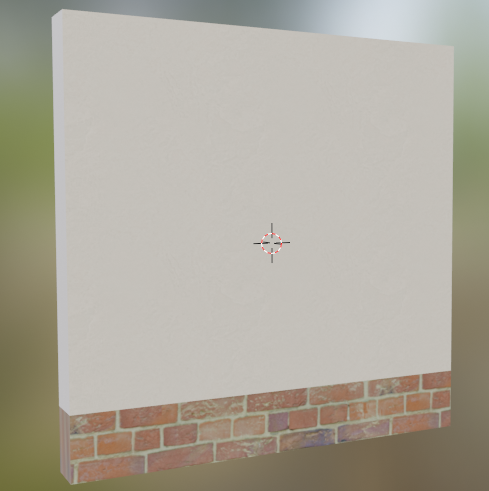
イメージが湧きやすいようにNormalMapとDisplacementMapがありとなしの画像を撮影してみました。
・NormalMap&DisplacementMapなし

・NormalMap&DisplacementMapあり

NormalMapやDisplacementMapがあると、壁のデコボコやザラザラ感がよりリアルに表現できていることがわかると思います。
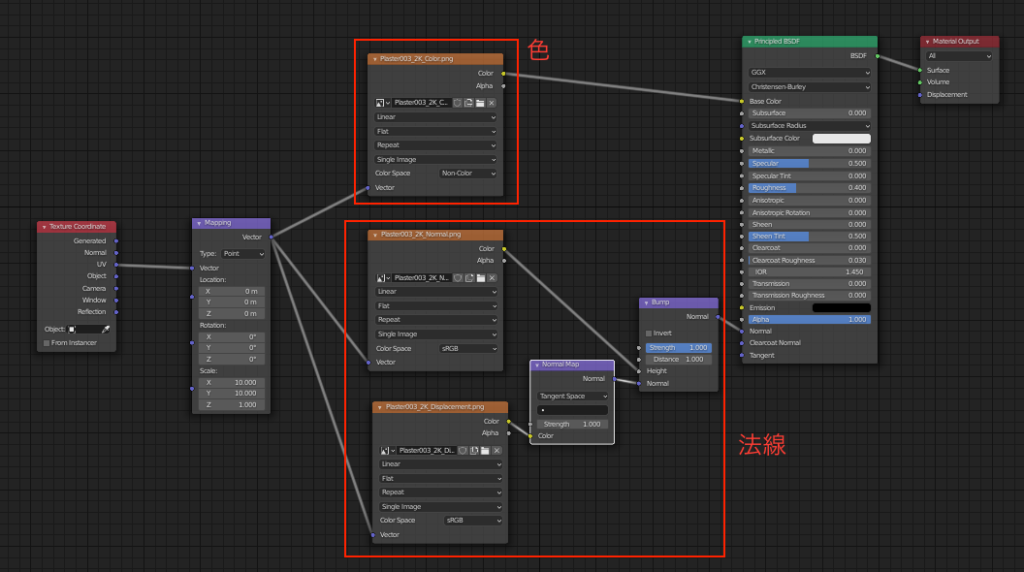
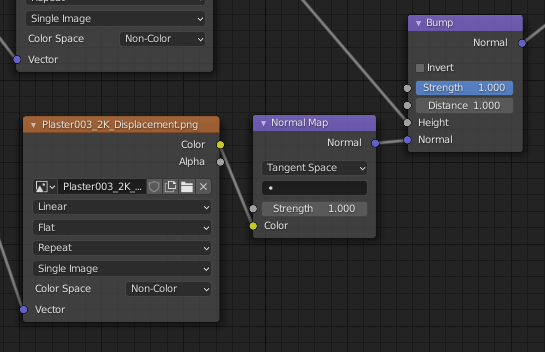
Shading Editorの全体像は以下の通り。

NormalMapとDisplaceMapの設定方法を見ていきます。
NormalMapの設定
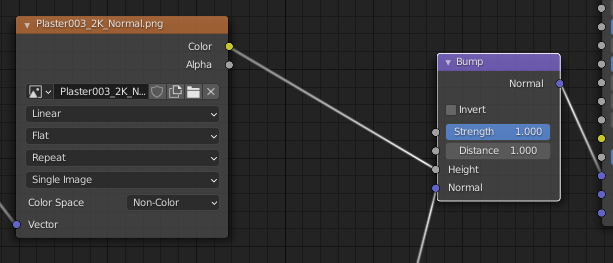
「Texture」→「Image Texture」でImageTextureを追加し、Normalの画像を指定します。

「Color Space」は「Non-Color」にします。
次に「Vector」→「Bump」を追加します。

Image Textureの「Color」とBumpの「Height」を接続します。
Displacement Mapの設定
「Texture」→「Image Texture」でImageTextureを追加し、Displacementの画像を指定します。

「Color Space」は「Non-Color」にします。
次に、「Vector」→「Normal Map」を追加します。

Image Textureの「Color」とNormal Mapの「Color」を接続します。
Normal Mapの「Normal」とBumpの「Normal」を接続します。
以上で設定は終了です。