この記事では、テンプレートの継承とレイアウトについて説明していきます。
Flaskの中にはテンプレートの継承するための機能が含まれており、これを使うとどのページも同じレイアウトで作成することができます。
ウェブサイトを見る上で、どのページも同じレイアウトで統一されていた方が見やすいですよね。
掲示板やブログなどのサイトを見るとどのページでも同じ構造、レイアウトが使用されている場合がほとんどだと思います。
そのためには、レイアウトファイルを作成しそれを継承することで実現できます。
[toc]
作ってみたもの
この記事では試しに以下のようなサイトを作ってみました。
- 見出しは大きめの文字で緑色
- メッセージは黒文字
- ページの下部に青色で自分の名前を入れる
この特徴を継承して2枚のページを作ってみました。

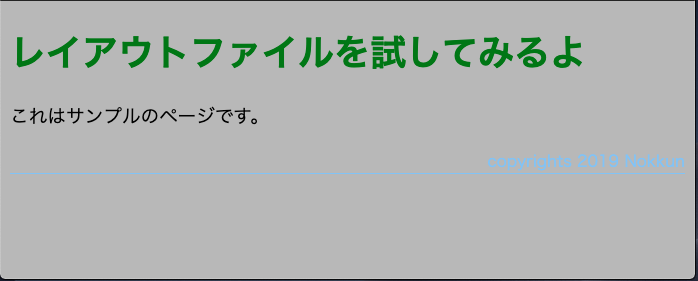
1ページ目

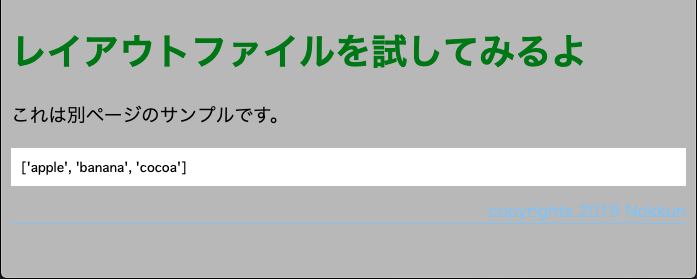
2ページ目
このように最初のページと次のページで似たような構造になりました。
それでは具体的な作り方をみて行きましょう。
レイアウトファイルの作成
まずは骨組みとなるレイアウトファイルを作成します。
layout.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="{{url_for('static',filename='style.css')}}">
</head>
<body>
<h1>{% block headline1 %}{% endblock %}</h1>
{% block content %}{% endblock %}
<div class="footer">
{% block footer %}{% endblock %}
</div>
</body>
</html>
{% block 名前 %} {% endblock %} とすることで、この部分は継承先で中身を入れてねという意味になります。
この時点では何も値が入っていません。
たい焼き器を作るのをイメージすると分かりやすいと思います。
たい焼きを作る時には、
- たい焼き器を買う、もしくは作る
- たい焼き器に餡子や生地を入れて焼く
の2ステップが必要になります。レイアウトファイルの作成=たい焼き器を作ること、と同じ意味なんですね。
たい焼き器さえあれば生地や餡子を入れるだけで同じ形をした、たい焼きが量産できます。
テンプレートの継承=たい焼きの量産、と同じなんですね。
たい焼きの中身がいろいろ変えられるのと同様に、継承先で表示する内容を自由に変えることができます。
テンプレートの継承(1ページ目)
次にレイアウトファイルの継承方法について説明して行きます。
たい焼き器に具や生地を入れていくステップですね。
継承するにはファイルの先頭で宣言する必要があります。
{% extends "layout.html" %}と書くことで継承をすることを宣言します。
index.html
{% extends "layout.html" %}
{% block title %}
Index
{% endblock %}
{% block headline1 %}
{{title}}
{% endblock %}
{% block content %}
<p>{{ message }}</p>
{% endblock %}
{% block footer %}
copyrights 2019 Nokkun
{% endblock %}
文字列が記載されている一方で、titleやmessageのように変数として書かれているものもあります。
実際の値はどこで定義しているのでしょうか。
それはPythonファイルの中で定義するようにしています。
app.py
@app.route("/", methods=["GET"])
def hello_world():
return render_template("index.html",
title="レイアウトファイルを試してみるよ",
message="これはサンプルのページです。")
これがtitleやmessageの中身です。
この部分を変更するだけで、レイアウトは同じで中身が違うページが量産できます。
レイアウトの継承(2ページ目)
同様に2ページ目も作成してみます。
新しくHTMLファイルを作成します。
next.html
{% extends "layout.html" %}
{% block title %}
Next
{% endblock %}
{% block headline1 %}
{{title}}
{% endblock %}
{% block content %}
<p>{{ message }}</p>
<pre>{{ data }}</pre>
{% endblock %}
{% block footer %}
copyrights 2019 Nokkun
{% endblock %}
中身は1ページのindex.htmlとほとんど同じですが、代入している中身が違います。
messageの他にdataという名前の変数を用意して表示してみることにします。
たい焼きの中にリンゴやバナナを入れてみるイメージです。
app.py
@app.route("/next", methods=["GET"])
def hello_next():
return render_template("next.html",
title="レイアウトファイルを試してみるよ",
message="これは別ページのサンプルです。",
data=["apple","banana","cocoa"])
これで完成です。
いかがでしたでしょうか。
Flaskの機能の中でも、テンプレートの継承はよく使うので覚えておくと良いかと思います。
おわり。