djangoのフォームを使って、名前やメールアドレスを投稿する方法をご紹介します。
[toc]
フォームの作成
djangoのformsをインポートして、名前、年齢、メールアドレスを定義します。
forms.py
from django import forms
class HelloForm(forms.Form):
name = forms.CharField(label='name')
mail = forms.CharField(label='mail')
age = forms.IntegerField(label='age')
文字列はCharField、数値はIntegerFieldを使いましょう。
ビューの修正
リクエストの内容によって、処理を分けるクラスを作ります。
views.py
from django.shortcuts import render
from django.views.generic import TemplateView
from .forms import HelloForm
class HelloView(TemplateView):
def __init__(self):
self.params = {
'title': 'Hello',
'message': 'your data',
'form': HelloForm()
}
def get(self, request):
return render(request, 'hello/index.html', self.params)
def post(self, request):
msg = 'あなたは、<b>' + request.POST['name'] + \
'(' + request.POST['age'] + ') </b> さんです' + \
'<br>メールアドレスは<b>' + request.POST['mail'] + '</b>でござろう。'
self.params['message'] = msg
self.params['form'] = HelloForm(request.POST)
return render(request, 'hello/index.html', self.params)
TemplateViewクラスを継承することで、関数get,postを定義してその中で処理を分けることができます。
post関数の中で、HelloFormをインスタンス化して変数formの上書きをしています。これをすることで、投稿された内容が投稿後も保持されるようになります。
テンプレートとURL
index.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
<link rel="stylesheet" type="text/css" href="{% static 'hello/css/style.css' %}">
</head>
<body>
<h1>{{ title }}</h1>
<p>{{ message|safe }}</p>
<table>
<form action="{% url 'index' %}" method="post">
{% csrf_token %}
{{ form.as_table }}
<tr><td></td><td><input type="submit" value="click"></td></tr>
</form>
</table>
</body>
</html>
message|safe ですが、これはsafeというフィルタです。message内に含まれるタグをエスケープしないようにします。
csrf_tokenはセキュリティのおまじないと覚えておきましょう。
form.as_tableはビューの中で定義した変数formをテーブル形式で表示するためのものです。
urls.py
from django.conf.urls import url
from .views import HelloView
urlpatterns = [
url(r'', HelloView.as_view(), name='index'),
]
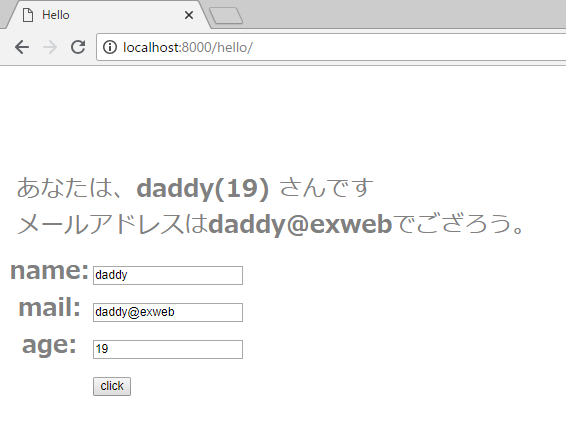
実行結果

名前とかをいれて、clickすると上の方に太字で表示されます。
以上です。皆さんの学習の手助けになれば嬉しいです。









