こんにちは。のっくんです。
この記事ではDjangoで作ったウェブアプリをPythonAnyWhereというクラウドにデプロイする方法を紹介します。
Webアプリ初心者の私が1から作ってデプロイしたアプリはこちら↓です。
J2のサッカー情報を発信するサイト:Soccer Talk
[toc]ユーザ登録
PythonAnyWhereの良いところはユーザ登録が簡単なところです。
ユーザ名とメールアドレスだけですぐに登録できます。
ちなみに、無料プランだとユーザ名がサイトのドメイン名に含まれることになります。
私の場合は以下の通り。
- ユーザ名:nokkun
- ドメイン名:nokkun.pythonanywhere.com

https://www.pythonanywhere.com/
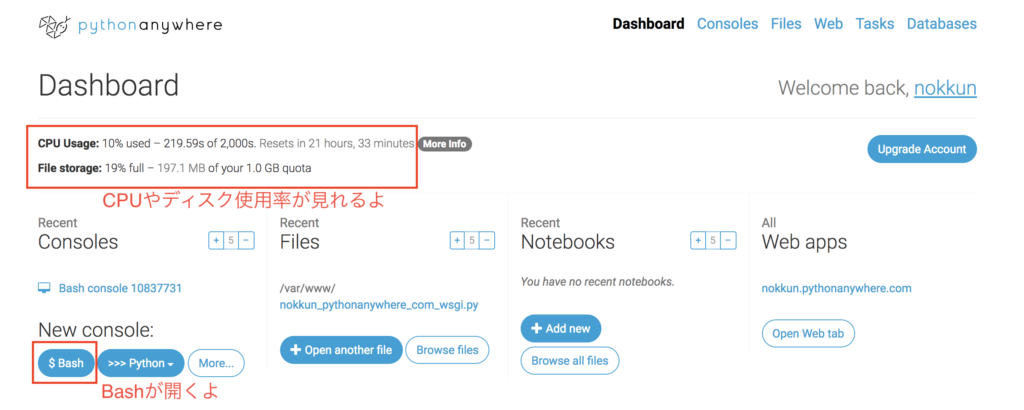
登録してログインするとこんな感じ。

無料だとディスク容量は500MBまで使えます。
左下のBashボタンを押すと、、、

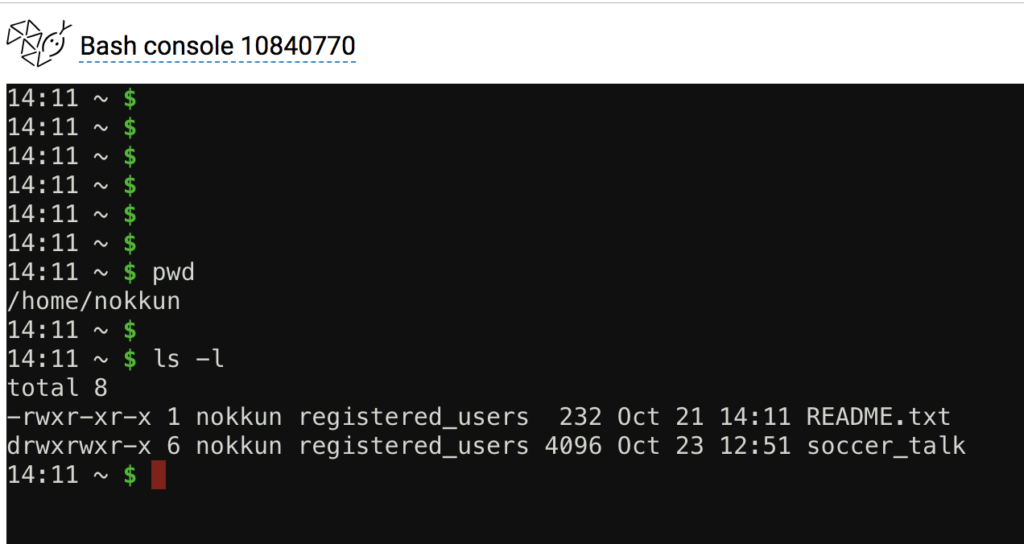
こんな感じですぐにBashが開けます。
さくらインターネットやAWSのVPSだとSSH接続するまでに、パネルから申請して、公開鍵・秘密鍵作って〜、とか色々面倒なのですがこちらはその必要がありません。
さらに、virtualenvやgitがすでにインストールされています。
なんて便利なんでしょう。
Githubにソースをpush
githubは、pythonanywhereにソースコードを一式コピーするのに使います。
githubを使いたくない人はdjangoのプロジェクトを一式zipにしてクラウド上でunzipしても良いです。

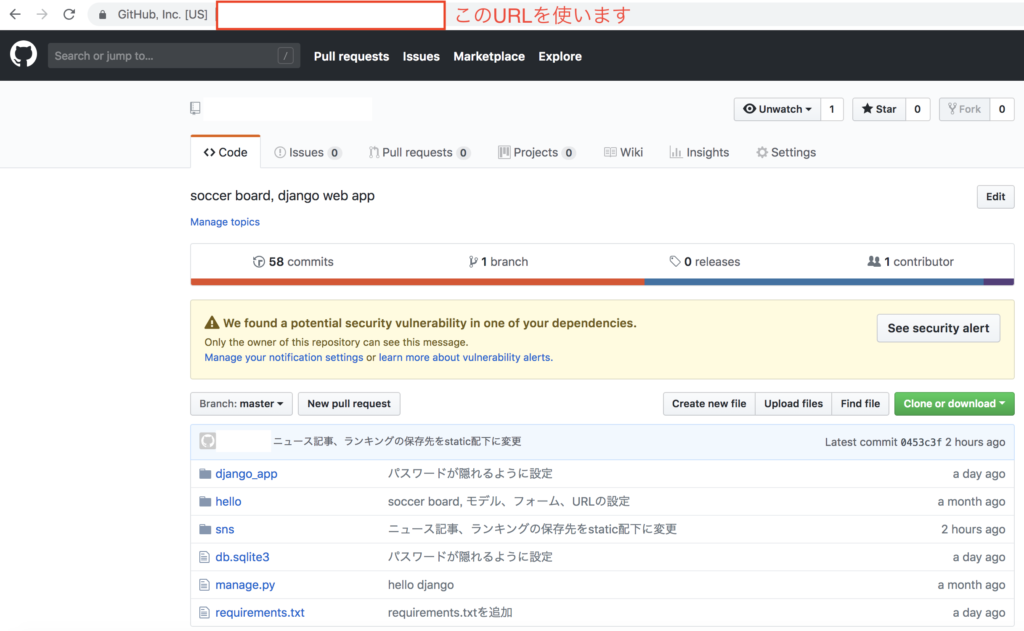
Githubにユーザ登録してpushするとこんな感じの画面になります。
gitでクローンする時のためにURLは覚えておきましょう。
デプロイ
コンソールでの設定
djangoプロジェクトのソースコードを以下のコマンドでダウンロードします。
hoge,fugaの部分は適宜自分のユーザ名などに変更してくださいね。
$ git clone https://github.com/hoge/fuga
プロジェクトがダウンロードできたら、virtualenvで仮装環境を作ります。
ちなみに私はローカルでAnacondaを使って開発していたのですが、pythonanywhereではvirtualenvを使う必要があります。
$ mkvirtualenv myenv --python=python3.6
pythonのバージョンは自分のローカル環境に合わせて指定してください。
myenvもただの名前なので何でも良いです。
pipでローカルで使っていたパッケージを入れます。
$ pip install django
requirements.txtを使って一気にパッケージ入れようとしたんですが、リソース使いすぎだからコンソール閉じると怒られてしまったので大人しく1つずつ入れることに。
web上での設定
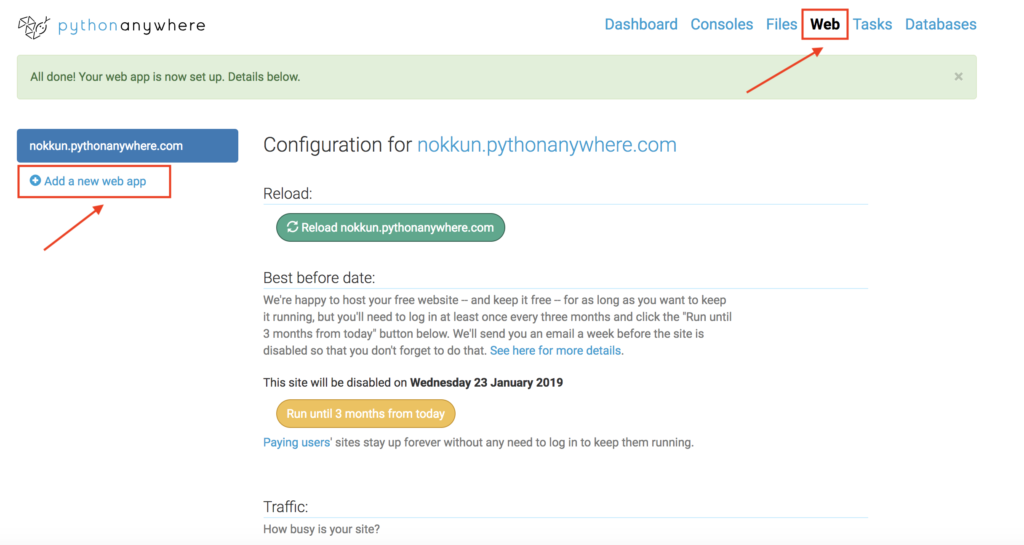
pythonanywhereにサインインして、Add a new web appを選択してください。

言われた通りにボタンを押していくとwebアプリができます。

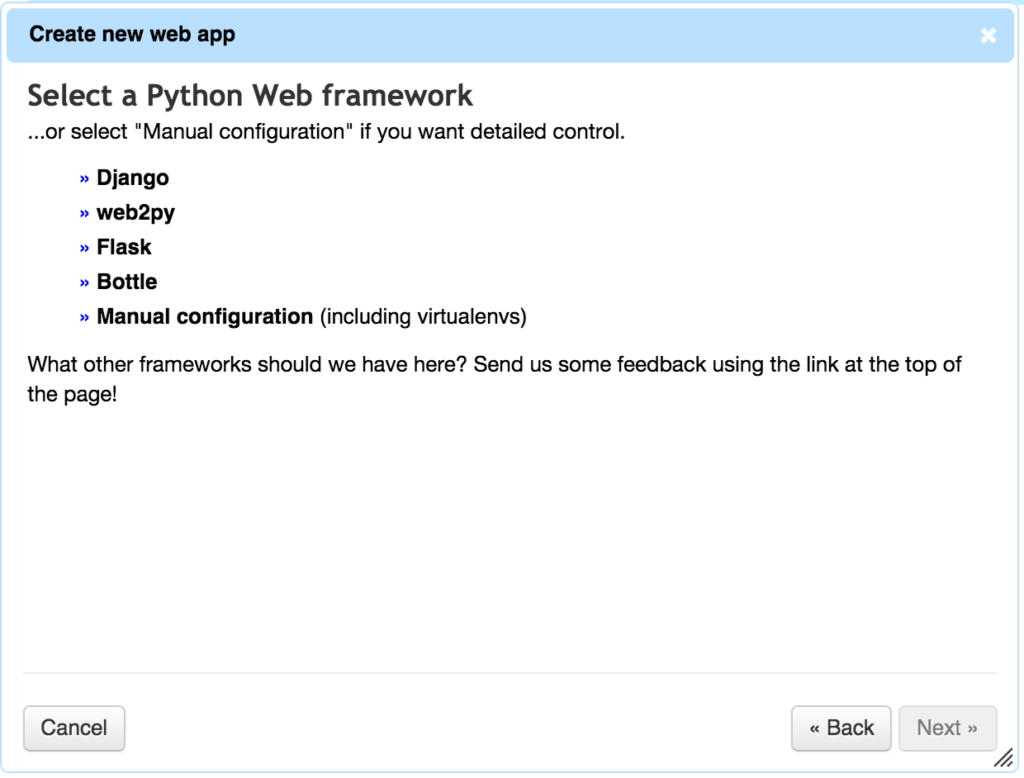
注意点としては、Python Web Frameworkを選択するときにDjangoではなく、Manual configulationを選択すること。ここでDjangoを選択するとPython2系が入ってしまいます。
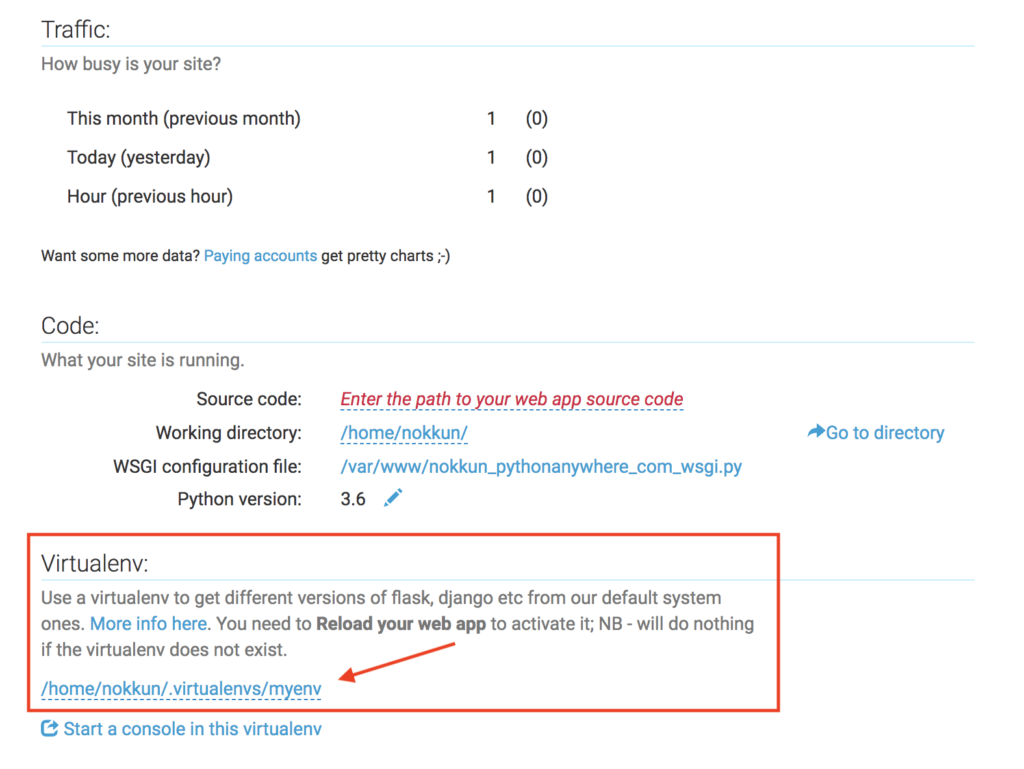
webアプリが作れたら設定画面が出てくるのでそれぞれ設定して行きます。
仮想環境の設定

myenvを指定します。
WSGI Configuration Fileの編集
WSGI Configuration fileを編集します。
DJANGOの部分を以下のようにコメントアウトしましょう。
# +++++++++++ DJANGO +++++++++++
# To use your own django app use code like this:
import os
import sys
#
## assuming your django settings file is at '/home/nokkun/mysite/mysite/settings.py'
## and your manage.py is is at '/home/nokkun/mysite/manage.py'
path = '/home/nokkun/soccer_talk'
if path not in sys.path:
sys.path.append(path)
os.environ['DJANGO_SETTINGS_MODULE'] = 'django_app.settings'
# then:
from django.core.wsgi import get_wsgi_application
application = get_wsgi_application()
pathとsettingsの部分はご自分の環境に変更しましょう。
django_app/settings.pyであれば、’django_app.settings’になります。
settings.py
以下を追加。
# Pythonanywhere用の設定を追加 STATIC_ROOT = os.path.join(BASE_DIR, 'static') ALLOWED_HOSTS = ['localhost', '.pythonanywhere.com']
Bashで以下のコマンドを実行
$ python manage.py collectstatic
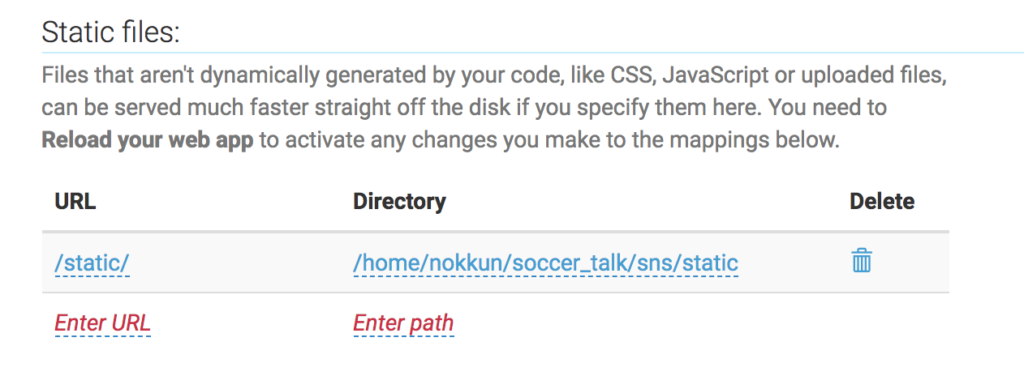
Static files
staticファイルの場所を追加しましょう。

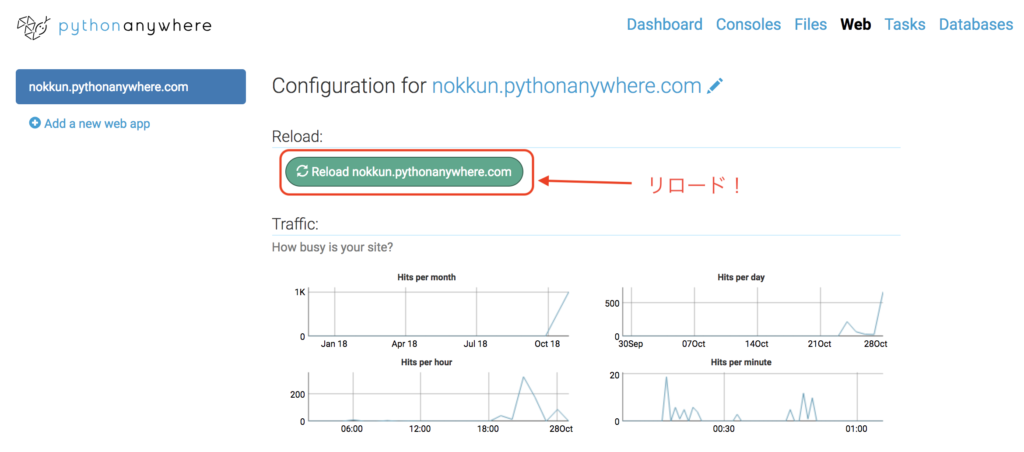
Reload
2018/10/28日追記
最後にリロードします。これでアプリのページがちゃんと開ければOKです。

アプリを更新したい場合には、新しいソースコードをgit cloneしてからリロードすると更新できます。
リロードを忘れると更新されないことがあるので注意して下さい。
参考