今日の記事では、算出プロパティの使い方を紹介します。
v-modelを使うと、入力された値を管理できることは前回学びました。
しかし、入力された値を表示することだけはできますが、計算ができません。
何かしらの計算を行うには、算出プロパティというものを使います。
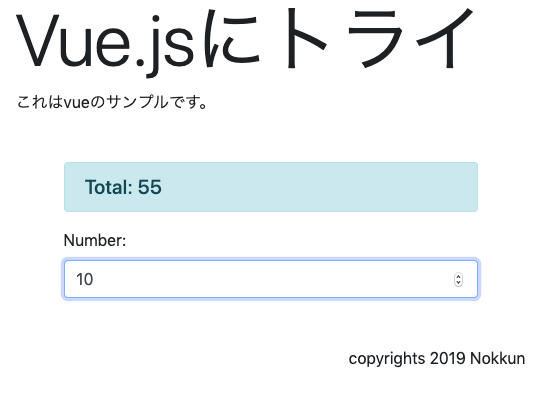
以下のサイトが作ってみたものです。

上記のように数値を受け付けるフォームを作ります。
入力された数値の合計値を計算し、Totalの箇所に表示します。

数値が変化するに連れて、Totalの値も連動して変化します。
Vue.jsを使うことで、ユーザの入力に連動して動くダイナミック、動的なサイトが作れます。
表示用のテンプレートはこんな感じのコードです。
<!--コンポーネントのテンプレート-->
{% raw %}
<script type="text/x-template" id="fuga-template">
<div>
<div class="alert alert-info h5">
Total: {{ total }}
</div>
<div class="form-group">
<label for="num">Number:</label>
<input type="number" class="form-control"
id="num" name="num" v-model="num">
</div>
</div>
</script>
{% endraw %}
数値を入力するフォームに、v-modelを使っているところがポイントです。
数値の合計値をtotalとして表示しています。
次に算出プロパティを使う箇所を見ていきます。
<!--コンポーネントのスクリプト-->
<script>
Vue.component('fuga', {
template: '#fuga-template',
data: function(){
return {
num:0
};
},
computed:{
total: function(){
var fe = 0;
for (var i = 1; i <= this.num; i++){
fe = fe + i;
}
return fe;
}
}
});
computed:になっているのが算出プロパティを定義している場所です。
計算した値をtotalという名前でテンプレートに渡すようにしています。
おわり。