こんにちは、のっくんです。
今日はSwift UIで画像を配置して加工してみました。

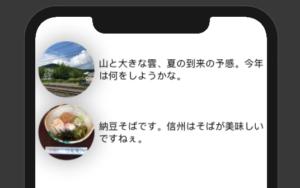
こんな感じで、画像を加工して丸くして、横にテキストを表示して、Twitterみたいにしてみました。
コードは以下のとおり。
struct ContentView: View {
var body: some View {
VStack {
HStack {
Image("mountain")
.resizable()
.aspectRatio(contentMode: .fill)
.frame(width: 100.0, height: 100.0)
.clipShape(Circle())
.shadow(radius: 20)
Text("山と大きな雲、夏の到来の予感。今年は何をしようかな。")
}
HStack {
Image("soba")
.resizable()
.aspectRatio(contentMode: .fill)
.frame(width: 100.0, height: 100.0)
.clipShape(Circle())
.shadow(radius: 20)
Text("納豆そばです。信州はそばが美味しいですねぇ。")
}
Spacer()
}
}
}
使う画像はAssetsに置いています。
clipShapeで丸い形に切り取っています。
shadowで影をつけています。
以下の本を参考にしたのですが、分かりやすくて良い感じでした。
オススメの本です。

詳細! SwiftUI iPhoneアプリ開発入門ノート iOS 13 + Xcode11対応 (日本語) 単行本 – 2019/12/21