こんにちは、のっくんです。
この記事ではAppStoreにアプリを公開する時に必要なアイコン画像のサイズについて紹介します。
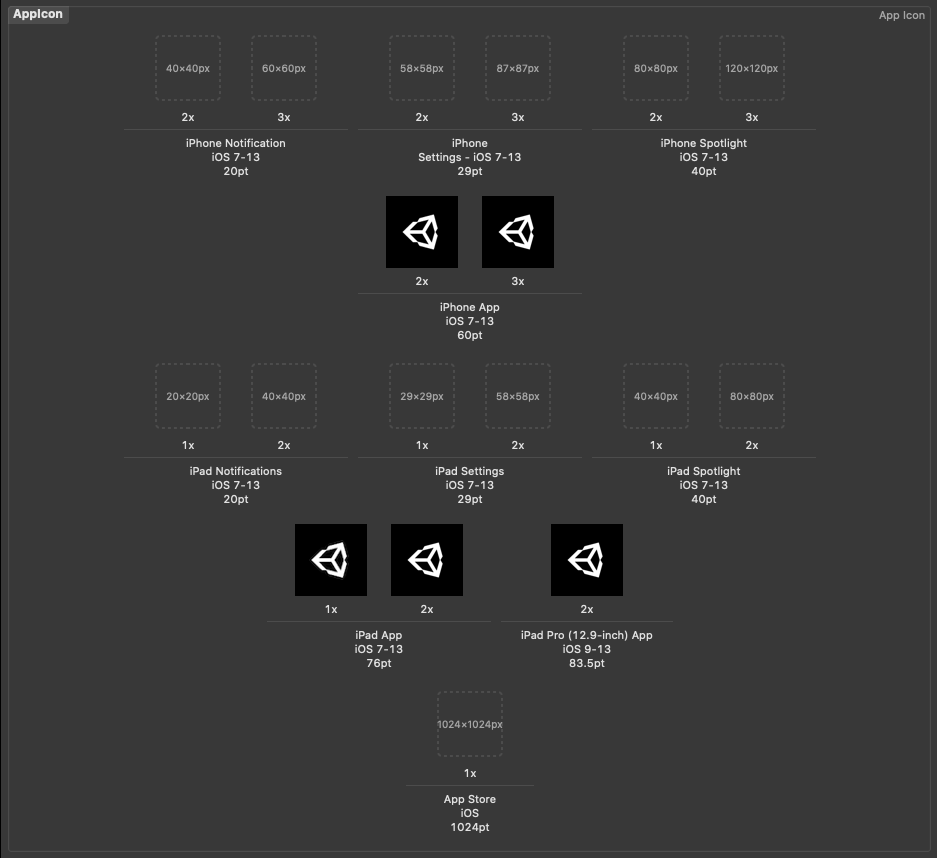
Xcodeでアイコン画像(AppIcon)を見てみると、
「たくさんの画像スロットがあって用意するのが面倒だな。。。」
って思ったりしませんか?
アイコン画像の用意はアプリ作成の中でも重要かつ面倒な作業です。
でも、実は全てのアイコンの画像サイズは用意する必要はないんです。
AppStoreに公開する時に最低限用意する必要があるアイコンの画像サイズは、、、
- iPhone App 60pt (2x,3x)
- iPad App 76pt (1x,2x)
- iPad Pro(12.9-inch)App 83.5pt (2x)
- App Store 1024pt (1x)
です。
 つまり、、
つまり、、
- iPhone用 = 120pt, 180pt
- iPad用 = 76pt, 152pt
- iPad Pro(12.9-inch)用 = 167pt
- App Store用 = 1024pt
の6枚が必要です。
(ちなみに、AppStore用の1024ptだけは「alphaチャネル」を抜かないといけません。
これ忘れるとAppStoreConnectにアプリをアップロードする時に上記のエラーが出てしまいます。)
少し面倒なアイコン画像の用意ですが、6枚だけ頑張って作成しましょう。
私は1024ptの画像を用意したら、PhotoScapeX(画像編集ソフト)を使ってリサイズして残りの5枚を作成しています。
大きい画像サイズを作成→縮小した方が綺麗な画像になると思いますからね。
それでは。
追記:全てのサイズのアイコンを作ってくれるサイト
便利なサイトがありました。
これを使えば一発ですね。