こんにちは、のっくんです。
Flaskで作った掲示板アプリをBootstrapを使ってスタイリッシュにしてみました。
その中で学んだBootstrapの使い方や機能についてまとめてみました。
[toc]
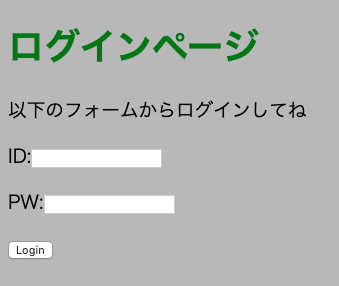
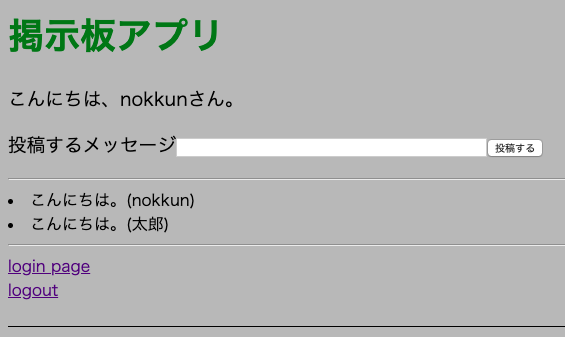
自前のスタイルシートを適用したアプリ
自前のスタイルシートで作ったのですが、なかなか古い感じのするページでした。


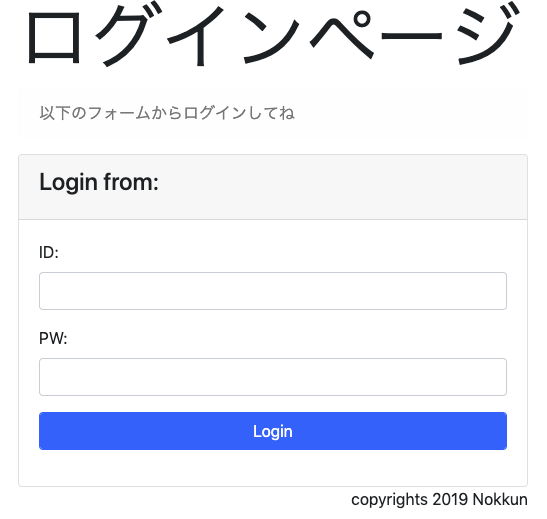
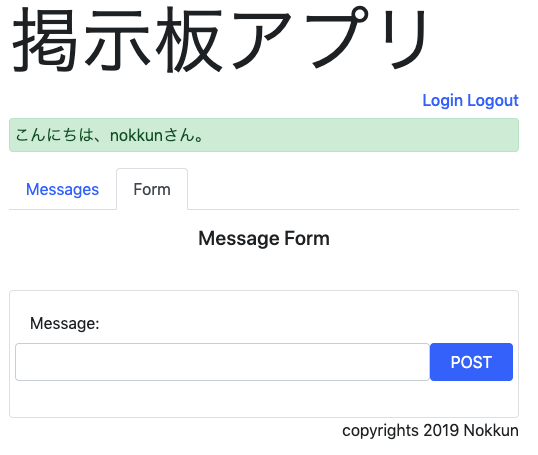
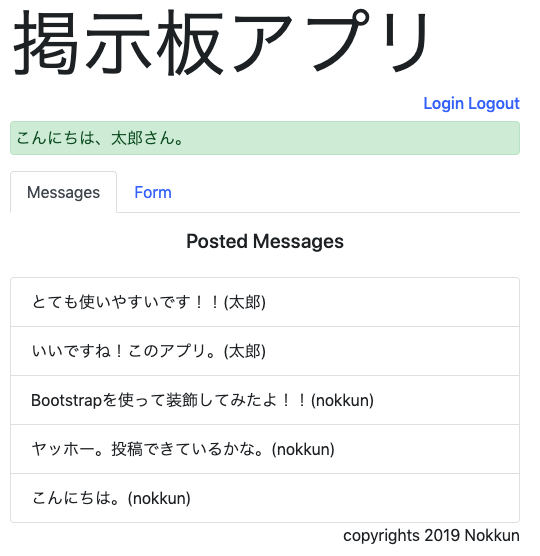
Bootstrapを適用したアプリ



スタイリッシュさが一目瞭然ですね。
Bootstrapは使い方が簡単で、洗練されたUIを実現することができます。
自分でスタイルシートを作って頑張るのは限界があるのでBootstrapフレームワークを使って綺麗なデザインにするのが手っ取り早くてオススメです。
Bootstrapを使うためにすること
Bootstrapのサイトからスタイルシートやjsファイルをダウンロードしてコピーする方法と、URLだけ記載しておけばBootstrapの機能が使える(CDN版)があります。
今回はCDN版を使いました。
基本となるレイアウトファイルに以下の4行を追加するだけで良いです。
# heatタグ内に追加したコード <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script> # bodyタグ内に追加したコード <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
使用したBootstrapの機能
入力フィールドとフォームグループ
ログイン画面やメッセージ投稿で使われているのが入力フィールドとフォームグループです。
テキスト入力フィールドやボタンを綺麗に並べるために使用します。
例えば、IDを入力する箇所は以下のコードが書かれています。
labelとinputをdivタグでまとめて、そのdivタグに「form-group」クラスを設定しています。
<div class="form-group"> <label for="id">ID:</label> <input type="text" id="id" name="uid" class="form-control"> </div>
form-groupを使うと入力テキスト欄が横幅いっぱいに表示されるようになります。
1つの行にテキスト入力フィールド、ボタン、ラベルなどを複数表示する場合はrowとcolを使って設定すると良いです。
カード
カードは、ログイン画面やメッセージ投稿の画面で使われています。
<div class="card">
<div class="card-header">
:
</div>
<div class="card-body">
:
</div>
</div>
cardクラスのなかにそれぞれ、card-headerクラス、card-bodyクラスを定義して使いました。
タブパネル
掲示板のメッセージを表示する部分とメッセージ投稿の部分は切り替えタブを使っています。
タブパネルでは切り替えタブ部分とコンテンツ部分を実装します。
・切り替えタブ部分
切り替えタブは、ulタグを使ってリストとして作成します。クラス属性には「nav nav-tabs」を指定します。
各ボタンとなるliタグには「nav-item」クラスを指定します。
その中にaタグを定義し、「nav-link」クラスを指定します。
<!-- 切り替えタブ部分 -->
<ul class="nav nav-tabs" role="tablist">
<!-- 1つ目のタブ -->
<li class="nav-item">
<a class="nav-link active" href="#msgs"
data-toggle="tab" role="tab">Messages</a>
</li>
<!-- 2つ目のタブ -->
<li class="nav-item">
<a class="nav-link" href="#frms"
data-toggle="tab" role="tab">Form</a>
</li>
</ul>
・コンテンツ部分
コンテンツ部分には、「tab-content」クラスを指定します。
各コンテンツには「tab-pane fade」クラスを指定します。
切り替えタブで指定したhref属性とidを同じにすることで、コンテンツの切り替えができるようになります。
<!--コンテンツ部分-->
<div class="tab-content">
<div class="tab-pane fade show active" id="msgs"
role="tabpanel">
:
</div>
<div class="tab-pane fade" id="frms"
role="tabpanel">
:
</div>
</div>