こんにちは。のっくんです。
Pythonと違って、Djangoの場合はハローワールドまで行くのに少し手間がかかります。
Djangoを入れてからhello worldするまでを解説します。
[toc]
プロジェクトを作成する
django_appという名前のプロジェクトを作ります。
Pycharmで編集するので、PycharmProjectの下に移動してからプロジェクトを作成します。
cd PycharmProject django-admin startproject django_app
アプリケーションを作成する
helloという名前のアプリケーションを作ります。
cd django-app python manage.py startapp hello
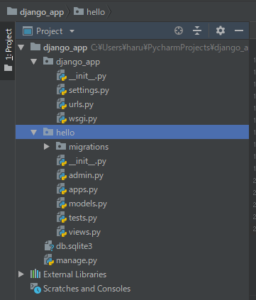
出来るとこんな感じのフォルダ構成になります。

views.pyの編集
準備が出来たのでプログラムを書いていきましょう。
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello Django")
HttpResponseをimportして、文字列”Hello Django”をブラウザに返す処理をindex関数の中に記載します。
urls.pyの編集
ユーザがアクセスしてきたときに、index関数を呼び出す処理をurls.pyに記載しましょう。
path( アクセスするアドレス、呼び出す処理 ) の形で書きます。
from django.contrib import admin
from django.urls import path
import hello.views as hello
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', hello.index)
]
ブラウザが /hello/ にアクセスしてきたら、hello/views.py のindex関数を呼ぶようにしました。
実行
python manage.py runserver
ブラウザで “localhost:8000/hello/” にアクセスすると、Hello Djangoが表示されるのを確認できます。
以上です。お疲れ様でした。