この記事では、WordPress用のアイキャッチ画像の作り方と設定の方法について紹介します。
MacのPhoto Scape Xというソフトを使って作業していきます。
「アイキャッチ画像ってどうやって作るんだろう」
「アイキャッチ画像に文字を入れて分かりやすくしたい」
そんな方に読んでいただければと思います。
[toc]
アイキャッチ画像とは
トップページに表示されている記事リストの画像ですね。

こんな感じで記事のイメージが伝わりやすくなるので、ブログにアクセスしてきた方に読んでいただける可能性が高まります。
上の図のようにタイに関する記事だったらゾウの画像を背景に文字を入れると分かりやすいです。
また、下記のように記事の最初に表示されるので、最初に記事を読む人が注目するポイントと考えてください。

本でいうと、カバーもしくは表紙ですね。
アイキャッチ画像を適切に設定して分かりやすい記事を書きましょう。
アイキャッチ画像の作り方
画像の編集を行います。慣れるとサクッとできるのですが、以下のステップを踏むので最初は少し時間がかかるかもしれません。
- 画像を選んでダウンロードする
- 画像を切り取る
- リサイズする
- 全体的に暗くする
- 文字を入れる
順番に説明していきますね。
画像を選ぶ
画像のダウンロードはどこからでも良いのですが、私は以下のサイトを使っています。

画像を選んですぐにダウンロードできますし、余計な操作をしなくて良いので初心者でもすぐに使えるようになります。
今回はワインの記事を書くことにして、検索バーに「wine」と検索し画像を1枚ダウンロードしましょう。
このサイトの画像は基本的にサイズが大きすぎるので加工して、文字も入れてみます。
画像を切り取る
ここからはMacで画像編集ソフト「Photo Scape X」を使って作業します。無料のわりに高機能なのでオススメです。
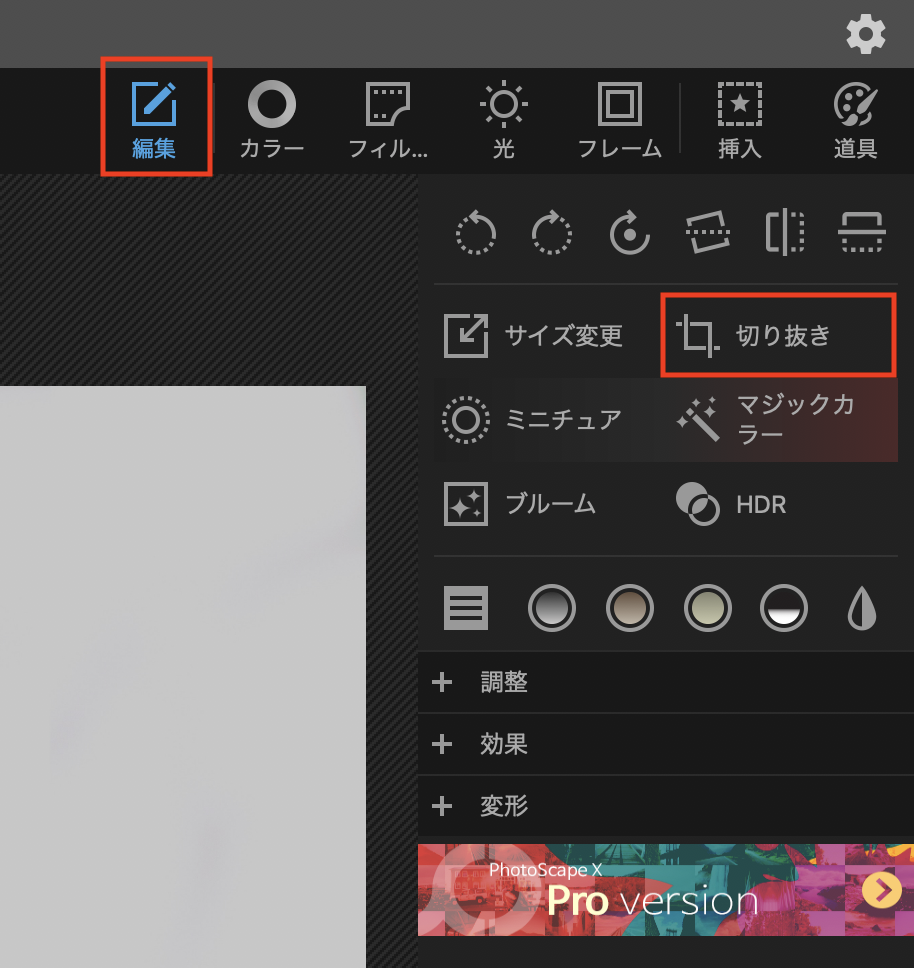
Photo Scape Xで画像を開いたら、右上の「編集」→「切り抜き」を選びます。

以下のように、比率を「2 × 3」にして、切り取る範囲を選択して「切り抜き」を選びます。

画像のリサイズ
切り出した後の画像サイズは「4000 × 2600」程度でした。
画像サイズが大きいとサイトが重くなりますので、リサイズして小さくしましょう。
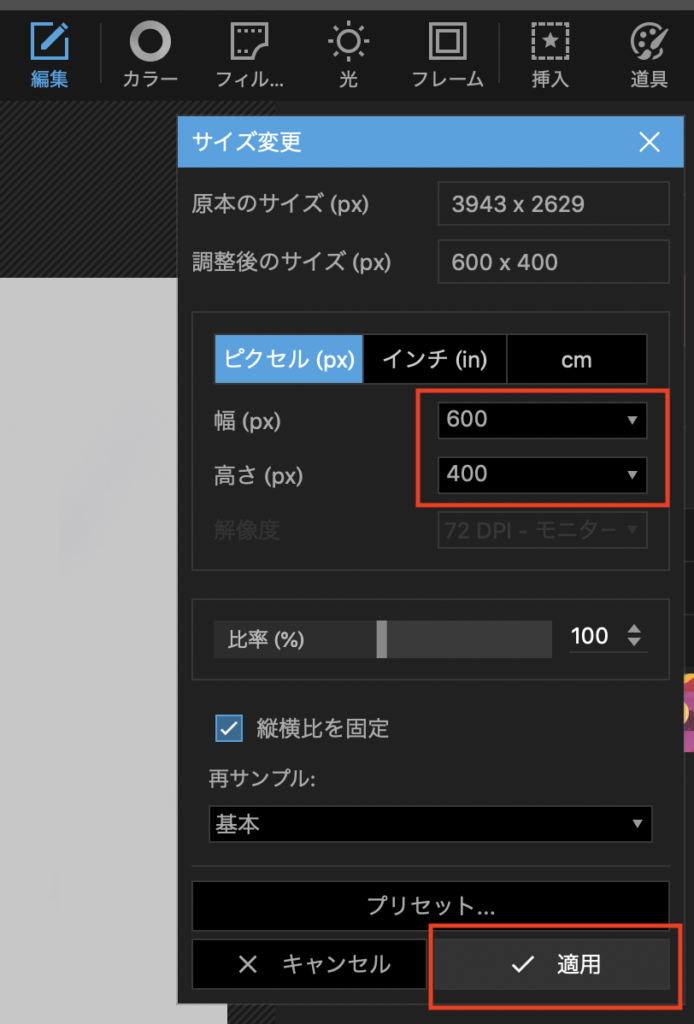
「サイズ変更」を選択して、「600 × 400」に変更します。

少し画像が粗くなる気がしますが、見た目はそんなに変わらないので問題ないです。
暗くする
文字を目立つようにするために、画像全体を暗くしましょう。
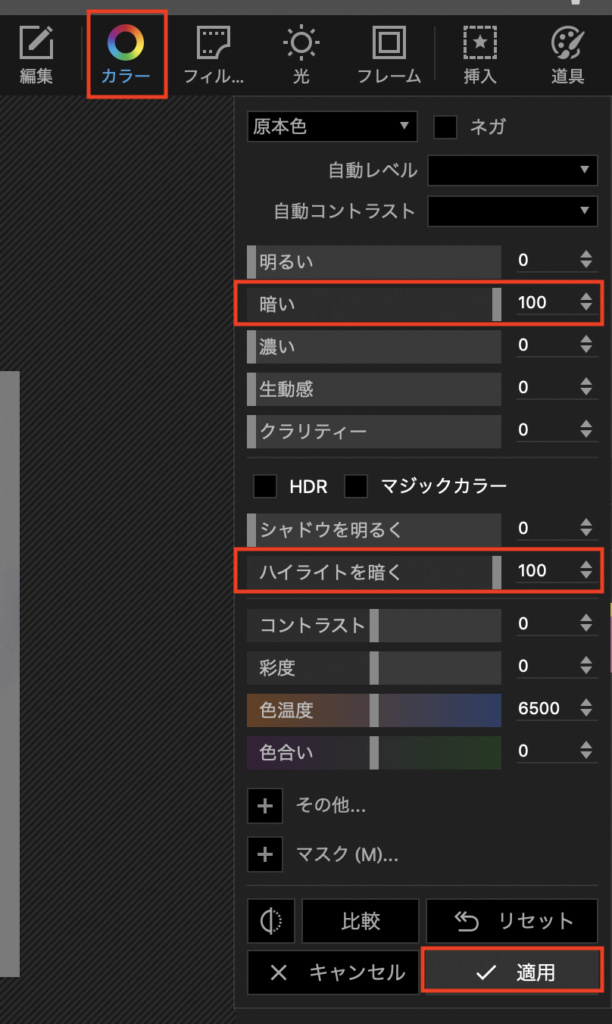
「カラー」を選び、「暗い」を100、「ハイライトを暗く」を100にして「適用」を押します。

文字を入れる
記事のタイトルと同じような文字を入力します。
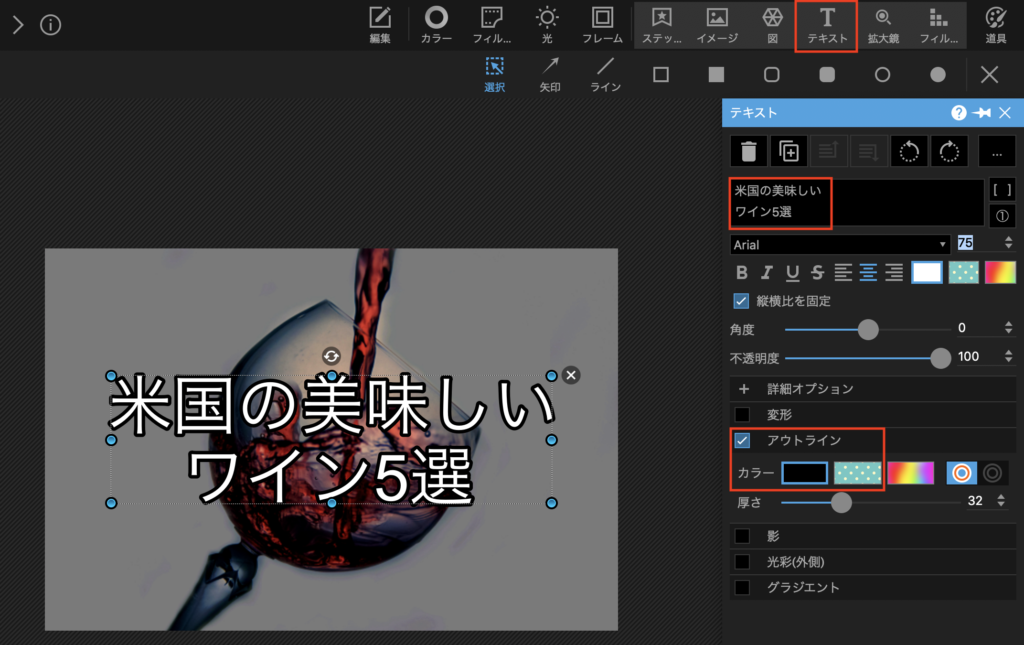
「挿入」→「テキスト」で文字入力モードに入ります。

アウトラインを入れた方が文字が目立ちます。
文字のフォントやサイズ、色などは自分の好みで調整してください。
最後に画像を「別名で保存」しましょう。元の画像に上書きすることなく保存できます。
WordPressでの設定方法
記事を書く時の右の欄に設定する項目があります。

ここで先ほど作ったアイキャッチ画像を設定すれば完了です。
以上です。お疲れ様でした。