iPhoneアプリを作ったことがない私ですが、参考書をみながら地図を表示するiPhoneアプリを作ってみました。
アプリを作ったと言っても、コードを一行も書くことなくMapkitというフレームワークを使っただけです。
Xcodeを使うのはほぼ初めてですが、何とかアプリを起動させるところまでいきました。
私がやったことをまとめておきます。
[toc]
アプリを作るのに必要だったもの
- Mac
- Xcode
- Apple ID
アプリを作る上では、Macだけあれば良いです。初めは私もiPhoneが必要なんじゃないのって?って思ってましたが、Xcodeにはシュミレータという便利なソフトがあるので、作ったアプリはその上で動かせます。
XcodeはAppStoreからダウンロードできますが、Apple IDが必要です。Apple IDは以下のサイトで作れます。その際にgmailなどのフリーのメールアドレスが必要です。
Xcodeプロジェクトの作成
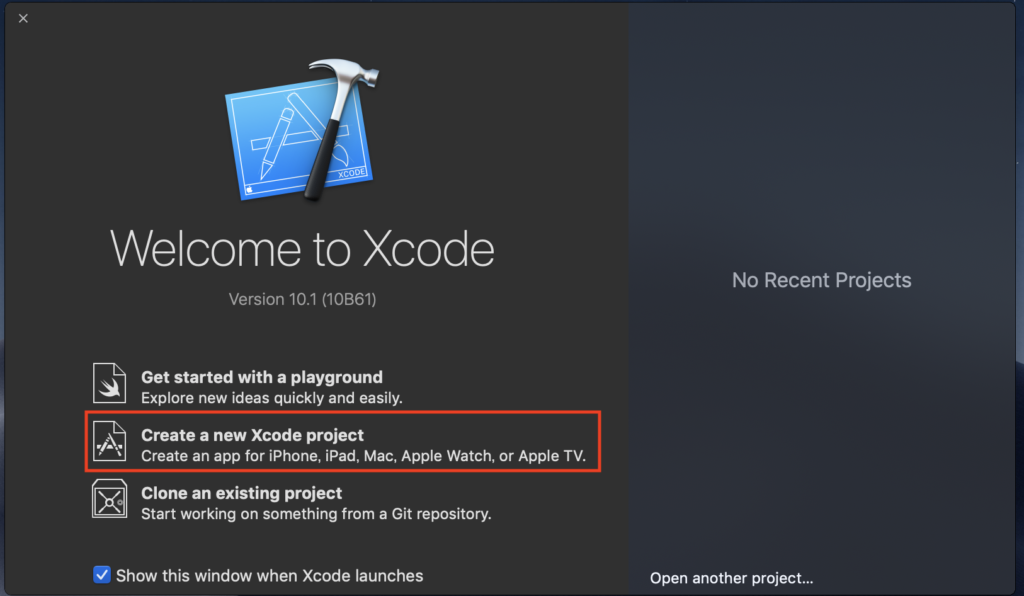
Xcodeがダウンロードできたら、Xcodeの新しいプロジェクトを作成します。

「Create a new Xcode project」を選択します。

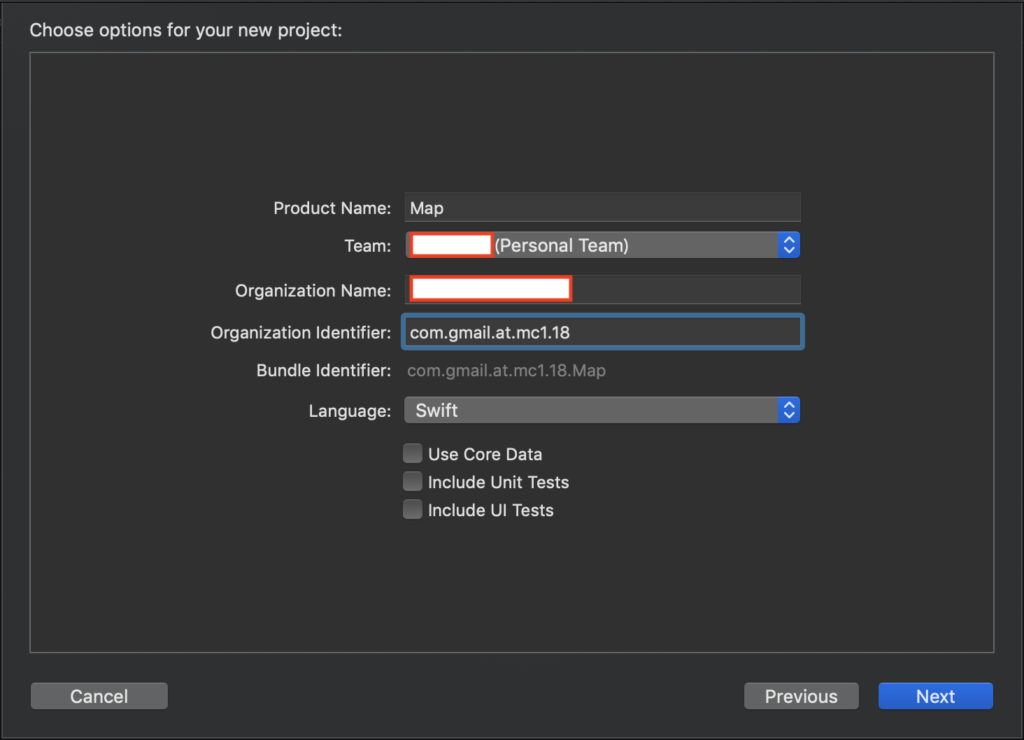
ここが最初の難関ですが、順番にみていきます。
Product Name : 製品名。プロジェクト名やアプリ名として使用されます。ここではMapとしておきます。
Team : 個人(Personal)の場合は、自分のApple IDが表示されます。
Organization Name : 個人の場合は自分の名前を登録します。私の本名なので隠してありますが、田中太郎さんだったらTarou Tanakaとかですね。
Organizaton Identifier : 組織IDと言われるものらしい。メールアドレスを逆にしたものを使うらしいので、私のgmailのアドレスを逆に並べたものを登録しました。
Language : Swiftを選択。
下の3つのチェックボックスは外しておきます。最後にNextを押します。

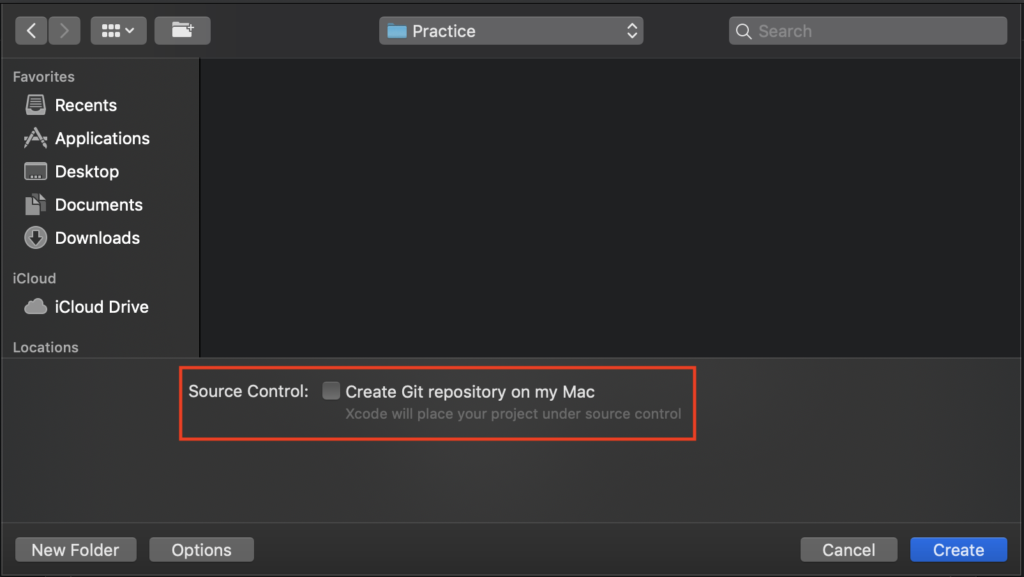
プロジェクトを保存する場所を聞かれます。
私は左下のNew Folderを選択して、Practiceという名前のディレクトリをデスクトップ上に作成し、その中に保存するようにしました。
Source Controlというチェックボックスは外しておきます。最後にCreateを押せば、プロジェクトが作成されます。
アプリの開発
Mapkitというフレームワークを使用して、地図を表示するアプリを作ってみたいと思います。
フレームワークを追加する
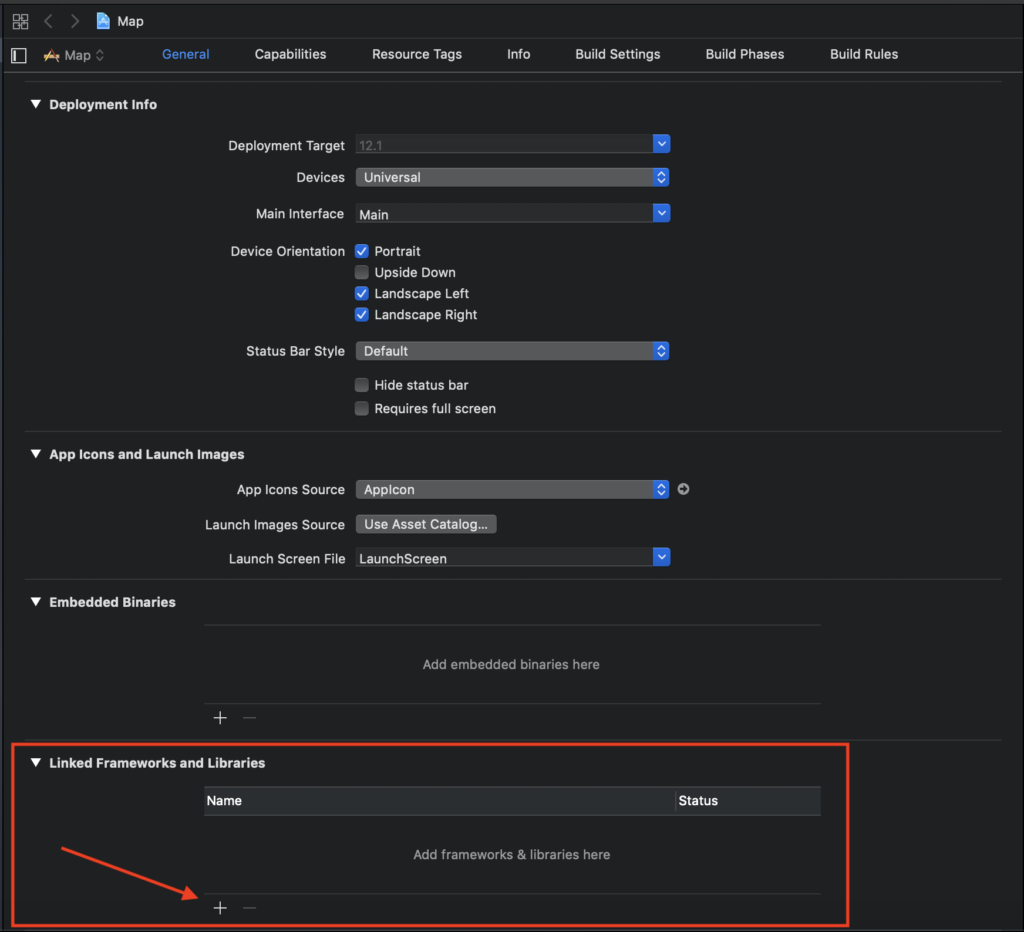
Appleが用意したフレームワークを使いましょう。Generalの選んで下の方に進んでください。

Frameworksを追加するために、「+」ボタンを押します。

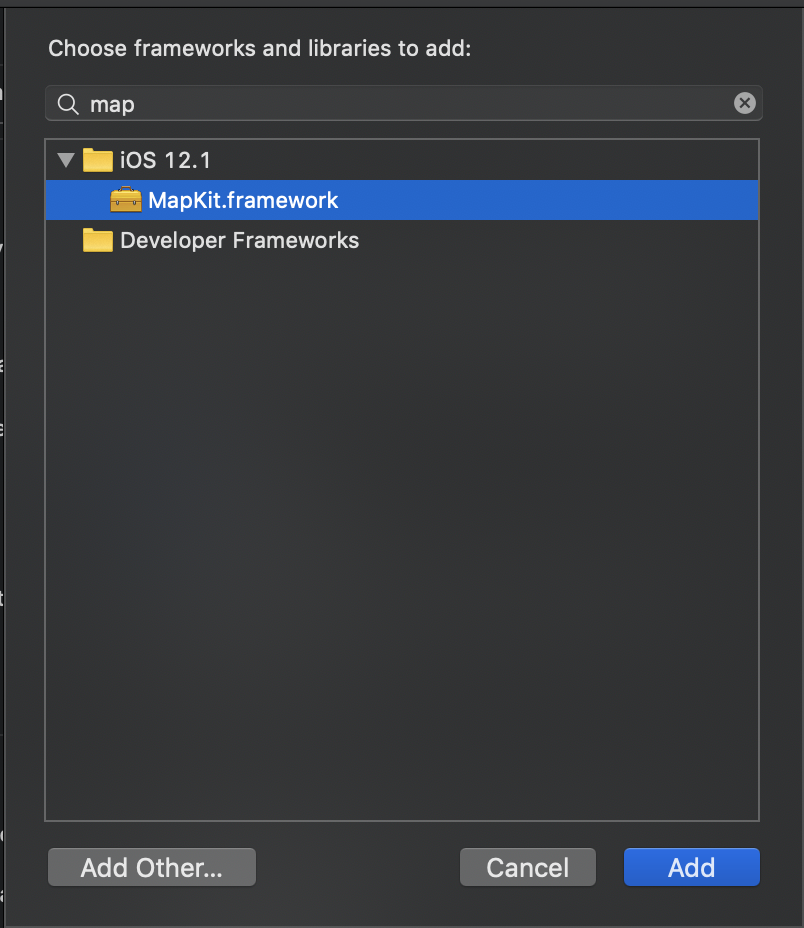
「Add」で追加します。
mapをviewに追加する
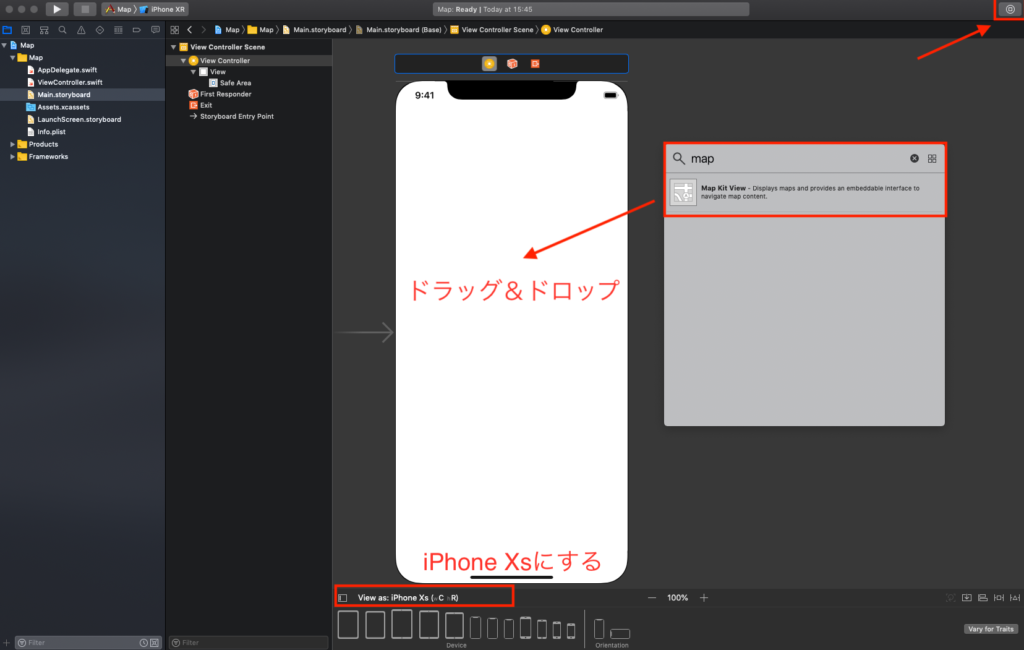
Viewにmapを追加してみます。

- 下の方にView asという欄があるので、そこでiPhone Xsを選択する。
- 右上にあるライブラリボタンを押す
- mapと検索し、Map Kit Viewを選択
- ドラッグ&ドロップする

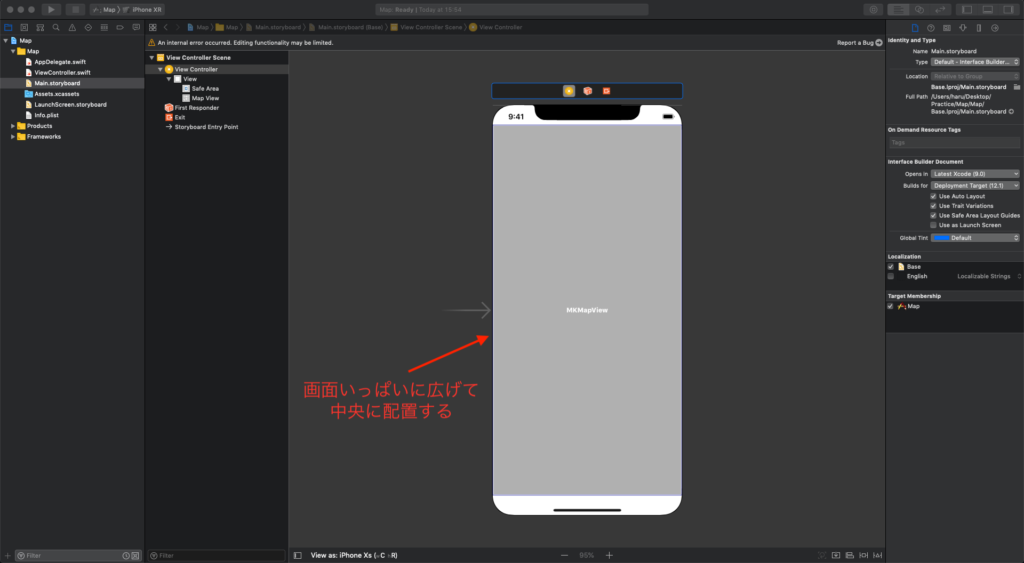
MapkitViewを画面いっぱいに広げて、中央に配置します。
オートレイアウトの設定
iPhoneやiPadで使えるようにするオートレイアウトを設定します。

右下にあるので、少し分かりづらいですが手順としては以下の通り。
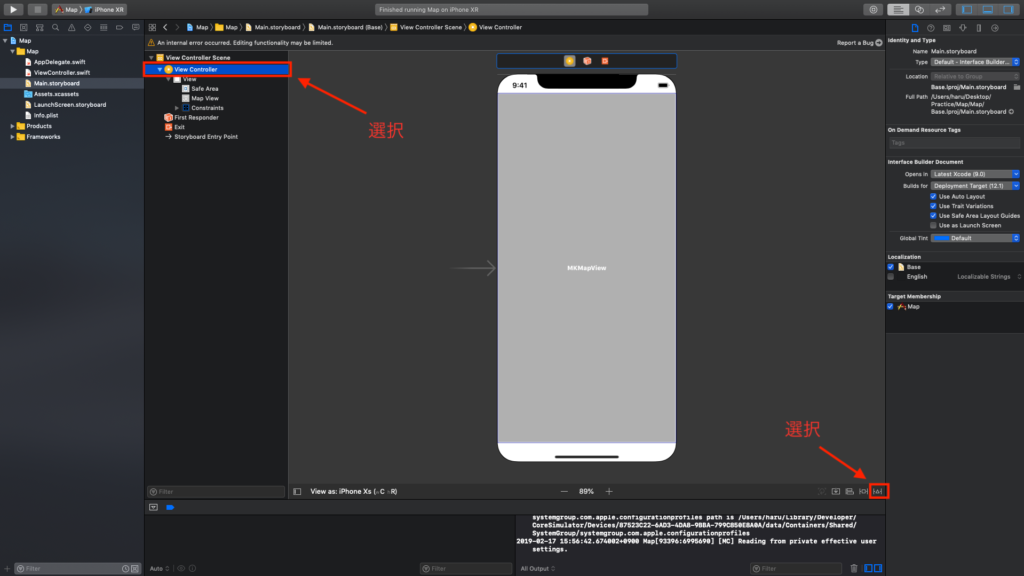
- View Controllerを選択
- 右下のResolve Auto Layout Issuesをクリックする
- Add Missing Constraintsをクリックする
長かったですがこれで完成です。お疲れ様でした。
アプリを起動する
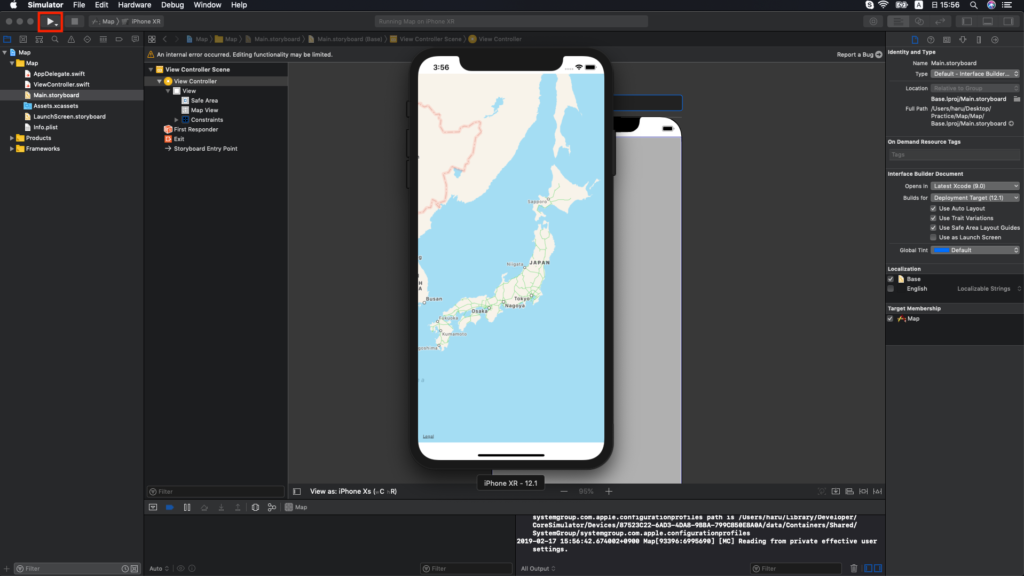
左上の実行ボタンを押すとシュミレータとアプリが立ち上がります。

optionを押しながら、画面をドラッグすると地図を拡大・縮小できます。
無事アプリを動かすことができました。