こんにちは。のっくんです。
WordPressでサイドバーに丸いプロフィール画像を表示してみたのでその方法をご紹介します。

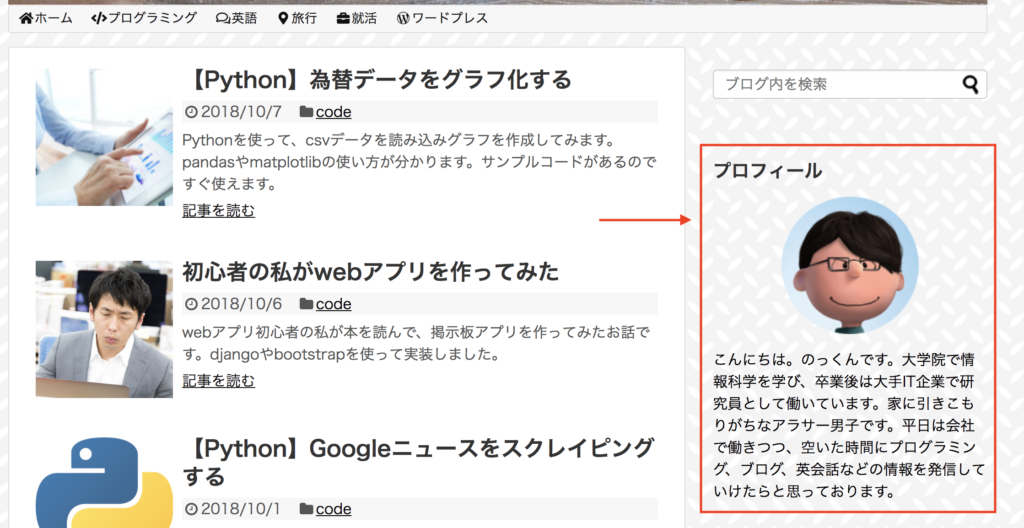
この記事を読むとWordPressでこのようなプロフィールが作れるようになります。
WordPressの設定だけでなく画像ソフトを使った編集方法まで全部説明していきます。
[toc]
PhotoScapeXのダウンロード
丸い円のプロフィール画像を作るには、専用の画像編集ソフトを使います。
画像編集ソフトはPhotoScapeXを使います。windows10およびmac OS 10.10以降をお使いの方は以下のサイトからダウンロードしましょう。
関係ないですけど、画像ソフトのページだけあってかっこいいですね。ボタンもクールです。
macの場合はAppleIDが必要になります。
プロフィール画像を作成する
WordPressに載せるプロフィール画像を作っていきます。
切り取り
元のオリジナル画像から、プロフィールに使う部分だけを切り取りましょう。
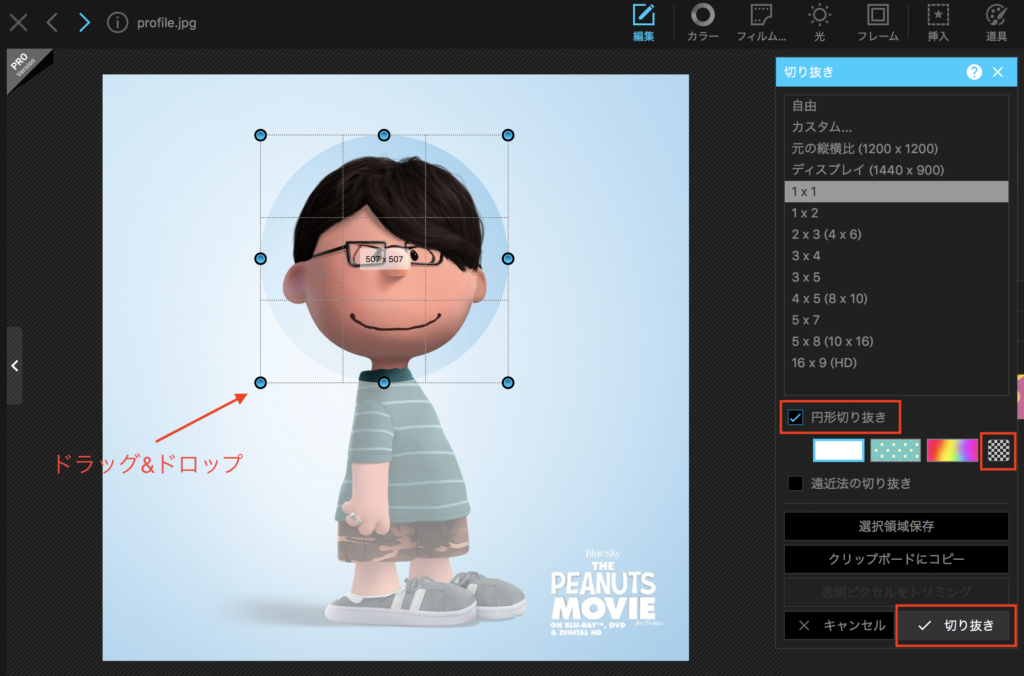
PhotoScape Xを起動して編集する画像を開いてください。下のような画面になります。

右の方にある切り取りボタンを押してください。

割合は1:1にして、円形切り取りにチェックを入れます。背景色ですが、切り取ったエリア以外の場所は透明(背景が映るように)にしたいので、一番右のオセロのようなマークを押してください。
左の画像の上でドラッグ&ドロップして切り取るエリアを選択して下さい。
最後に切り取りボタンを押してください。
サイズ変更

元の画像サイズが大きかったせいか、切り取った後の画像もWordPressに貼り付けるには大きすぎますね。WordPressに適切なサイズは150px × 150px 程度です。
サイズ変更ボタンを押して、サイズ変更しましょう。

幅を150にして、適用ボタンを押しましょう。

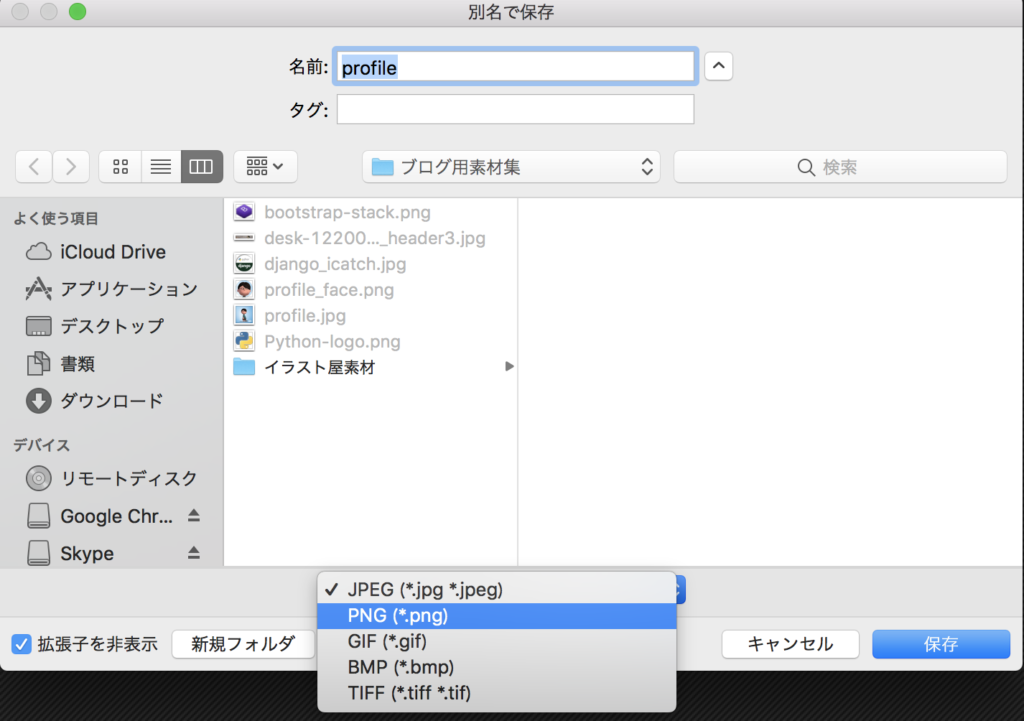
適切な大きさになりました。右下の「その他」から、「別名で保存…」 を選択します。

背景を透明にするためにPNG(*.png)で保存するようにしてください。
これでプロフィール画像は完成です。お疲れ様でした。
次はWordPressの設定をしていきましょう。
WordPressの設定
このブログのテーマはsimplicity2を使っているのでそれを前提に説明しますが、他のテーマでも同様の手順でできると思います。
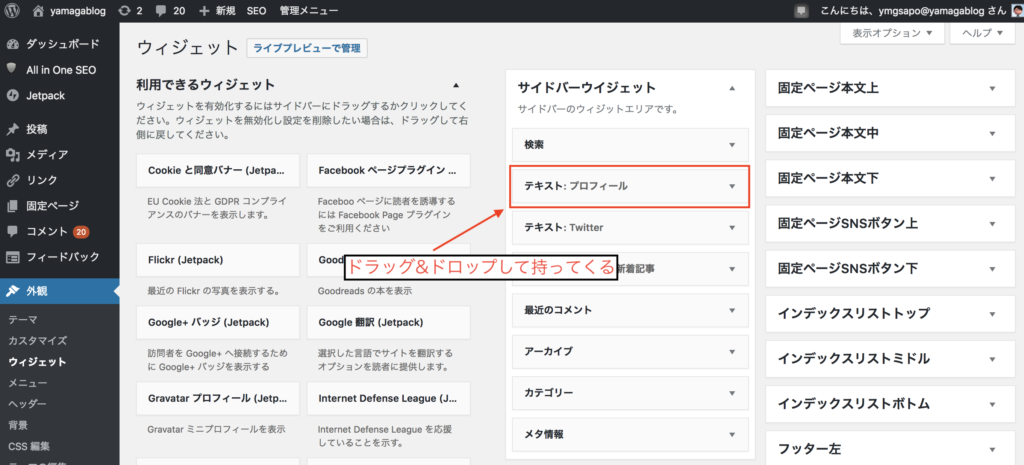
ワードプレスにログインしてダッシュボードから、「外観→ウィジェット」を選択してください。


利用できるウィジェットの下の方に「テキスト」がありますので、それを下図のように検索の下に持ってきます。

そうしたら、右の方にあるドロップダウンメニューのボタンを押して表示します。

タイトルは、ブログのトップページに表示されるタイトル名です。「プロフィール」としておきます。
本文の中に、メディアを追加ボタンを押して先ほどのプロフィール画像を挿入します。
その下に自分の好きなプロフィール文を書いて保存すれば完成です!
読んで頂いてありがとうございました。