こんにちは。のっくん(@yamagablog)です。
今日の記事では、wordpressのオススメ無料プラグインをご紹介します。
「無料で使えるプラグインって何だろう」
そんな方に読んでいただければと思います。
[toc]
Jetpack by WordPress.com

まずは「Jetpack by WordPress.com」です。これを使うとサイトのPV(ページビュー)、つまり記事ごとのアクセス数を見れます。

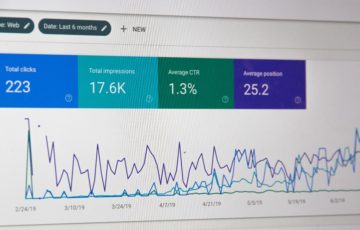
週ごとのPVの例
日、週、月のPV数が見れます。自分のアクセスした分はカウントされないようになっているので、余分なデータは除外されます。
もちろん、ページ毎のPV数も分かります。
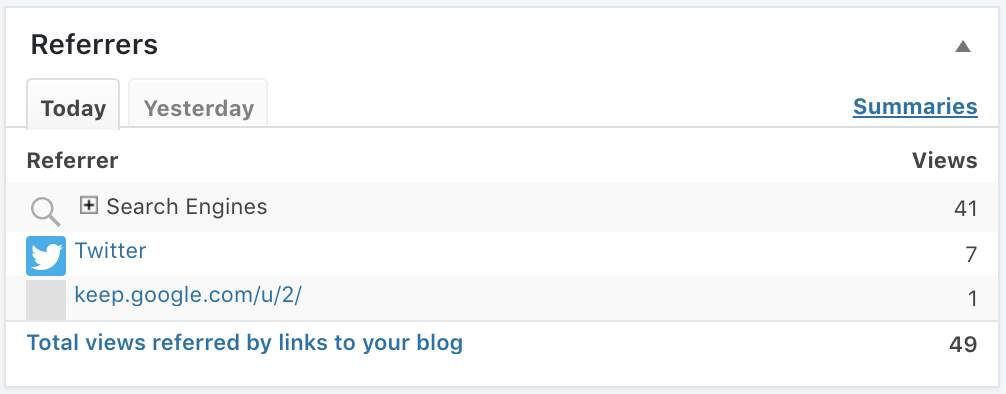
あと私がよく見るのがリファラーです。どこからアクセスしてきたかですね。

このようにGoogleの検索からなのか、Twitterからなのかが分かるとこれからの戦略が立てやすいです。
アクセスの分析には、Google Analyticsも使っていますが個人的にはJetpackの方が見やすくて好きです。
PV数が増えるとブログを書くモチベーションにも繋がるので、ぜひいれておいた方がいいですよ。
Table of Contents Plus

見出しから目次を作ってくれるプラグインです。
もっと早くいれておけば良かった!と後悔しています。
このプラグインをいれたのが、ブログを始めて暫く経ってからだったので最初の方の記事には目次が無いです。
目次があることは大事ですがそれ以上に見出しがあることが大事です。
見出しは検索エンジンが見つけるときに使うので、見出しがあった方が良いです。
あと人が見たときも記事の内容が一目瞭然です。
見出しには、<h1>〜<h6>があるので適当に使い分けましょう。ちなみに、順番はそこまで気にしなくても良いとGoogleの人は言っています。
Q. h1タグ、h2タグ、h3タグの順番が間違っていたら問題になりますか?
(h1タグやh2タグがなく)h3タグばかりだったら問題になりますか?
A. 実際には問題にならない。ページの内容を理解するために見出しタグを多少は使っているが、厳密に正しい順番である必要はない。
https://webtan.impress.co.jp/e/2018/04/20/29008
AddQuicktag

よく使うタグのショートカットを作ってくれるプラグインです。
例えば、下記のような付箋ボックスやキャラクターの吹き出しを使うときには専用のタグを挿入する必要がありますが、毎回手でコピーするのは大変です。
これは付箋ボックスです。
[speech_bubble type=”ln” subtype=”L1″ icon=”profile_face.png” name=”のっくん”]AddQuicktagを使っているよ[/speech_bubble]
予めタグをショートカット登録をしておくとすぐに持ってこれるので便利です。
Speech bubble(ふきだしプラグイン)

キャラクターの吹き出しが出せるようになります。
[speech_bubble type=”ln” subtype=”L1″ icon=”ilust/cat2_1_idea.png” name=”ネコ”]なるほど![/speech_bubble] [speech_bubble type=”ln” subtype=”L1″ icon=”ilust/cat2_4_think.png” name=”ネコ”]う〜む。[/speech_bubble]
こんな感じですね。キャラクターの名前や画像も自由に変えられます。
左側にいますが、右側にすることもできます。吹き出しのバリエーションもたくさんあるので色々試してみると面白いですよ。
記事を書くときは文字だけだと分かりづらいので、画像やキャラクターを使うと分かりやすくて良いと思います。
まとめ
紹介したプラグインはすべて無料です。
プラグインを使うことで、ブログをグッとパワーアップさせることができます。特にアクセス数を見れるようになるとそれだけで記事を書くモチベーションになります。
プラグインを使いこなして楽しいブログライフを過ごしてください。
以上です。お疲れ様でした。