こんにちは、のっくんです。
今日はVue.jsのv-ifディレクティブを使って条件判定するコードを紹介していきたいと思います。
Vue.jsの基本となるコンポーネントを使いながらテンプレートにv-ifディレクティブを使って条件判定させてみましょう。
vue.jsでコンポーネントを使うには3つの構成要素が必要になります。
- コンポーネントの利用
- コンポーネントのテンプレート
- コンポーネントのオブジェクト
順番に見ていきます。
[toc]
コンポーネントの利用
fugaコンポーネントというのを作ってみます。
コンポーネントのプロパティには、「name」,「msg」,「f」の3つの引数を指定するようにしました。
fがフラグの役割を果たします。
このfがTrueかFalseかで表示するテンプレートを切り替えるように設計していきます。
<!--コンポーネントの利用-->
<div id="hoge" class="m-5">
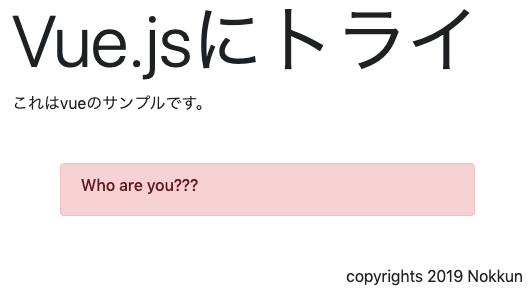
<fuga name="taro" msg="How are you??" f="False"/>
</div>
コンポーネントのオブジェクト
fugaコンポーネントを作っていきます。
テンプレート(template)、プロパティ(props)、データ(data)を指定します。
プロパティには、先ほどのコンポーネントの利用で指定した3つの引数を設定します。
fはそのまま渡すのではなく、変数の中身を小文字にしてflgという名前の変数としてテンプレートに渡すように、data内で変換します。
プロパティの値を指定して小文字にするには、this.f.toLowerCase()のようにします。
dataとして渡すときには、functionの戻り値として書くことを忘れないようにしましょう。
Vue.component('fuga', {
template: '#fuga-template',
props:[ 'name', 'msg' , 'f' ],
data: function(){
return { flg:this.f.toLowerCase() }
}
});
コンポーネントのテンプレート
フラグがTrueかそれ以外かで表示する生成するテンプレートを切り替えるようにします。
v-if構文を使って、フラグの中身によって条件判定します。
divタグのクラス名にalertを追加することで、背景色がついて分かりやすくなります。
<!--コンポーネントのテンプレート-->
{% raw %}
<script type="text/x-template" id="fuga-template">
<div v-if=" flg == 'true' " class="alert alert-primary">
<p class="h5">
Hi, {{ name }}!!
</p>
<p>
{{ msg }}
</p>
</div>
<div v-else class="alert alert-danger">
<p class="h6">
Who are you???
</p>
</div>
</script>
{% endraw %}
・フラグがTrueの場合

・フラグがFlaseの場合