こんにちは、のっくん(@yamagablog)です。
今日はブログパーツ、カエレバ風のご紹介です。
私は1年半ほどブログで記事を書いているのですが、Amazonの商品リンクが
あまりスタイリッシュでないことにずっと不満を持っていました。
そこで試しにカエレバ風を使って商品リンクを作ってみたところ
これが結構良かったのでご紹介しようと思った次第でございます。
(カエレバではAmazonの他に楽天やkindleなど複数のリンクを
設定できますが、私は主にAmazonの商品が紹介できれば良いので
カエレバ風を使っています。)
百間は一見にしかず、ということで実際に生成した商品リンクを見てみましょう。
左がAmazonアソシエイトの商品リンク、右がカエレバ風の商品リンクです。

いかがでしょう。
やはりカエレバの方が画像や文字が見易いですね。
ブログに訪れた人も画像が大きければ
「ちょっと覗いてみようかな?」
なんて思ってくれるかもしれませんね。
ブログの記事は文字や内容も大事ですがやはり見た目にも気を使った方が良いと思います。
設定も難しくありませんので順番に説明していきたいと思います。
ブックマークレットの登録
ブックマークレットをブラウザの「お気に入りバー」に追加します。
(私はGoogle Chromeを使っていますのでその前提で説明していきます。)
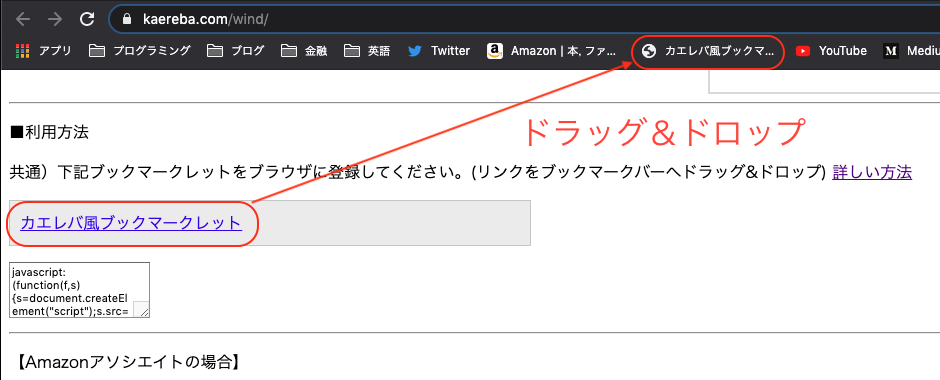
ブックマークレットはカエレバ風のサイトに置いてあります。
アクセスして以下のようにドラッグ&ドロップしましょう。

これで準備完了です。
めちゃくちゃシンプルですね。
商品を検索
ブログで紹介したい商品をアマゾンで検索しましょう。
手順としては以下の通りです。
- アソシエイトツールバーが上部に表示されていることを確認する。
- 紹介したい商品を検索する。
- ブックマークレットを押すとカエレバ風サイトに移動する
- リンクコードをコピペしてワードプレスに貼り付ける

ワードプレスに貼り付けるときは「テキストモード」にしてから貼り付けましょう。
貼り付けた後にプレビューで見ることで商品リンクが作成できていることが確認できるはずです。
終わりに
ブログを1年半以上やっていてやっとブログパーツを記事内に設定することができました。
実はずっと前にも一度トライしてみたのですが、うまくブログパーツが表示されなくて断念した
記憶があります。
ブログの記事の見栄えが良くなるとテンション上がりますね。
このようなサービスを作って頂いた作者に感謝です。
それでは。












